使用原生Js实现随机点名 最近学了一点前端内容,老师让用js设计一个班里的随机点名器。就尝试写了一个,具体实现效果如图: 实现代码: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8"
使用原生Js实现随机点名
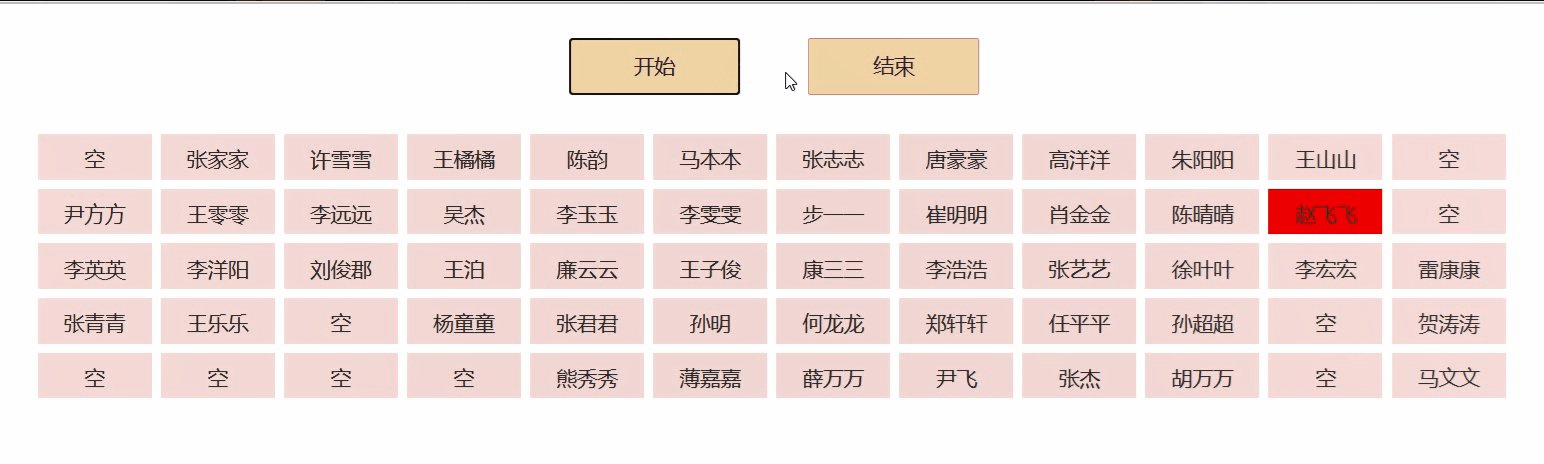
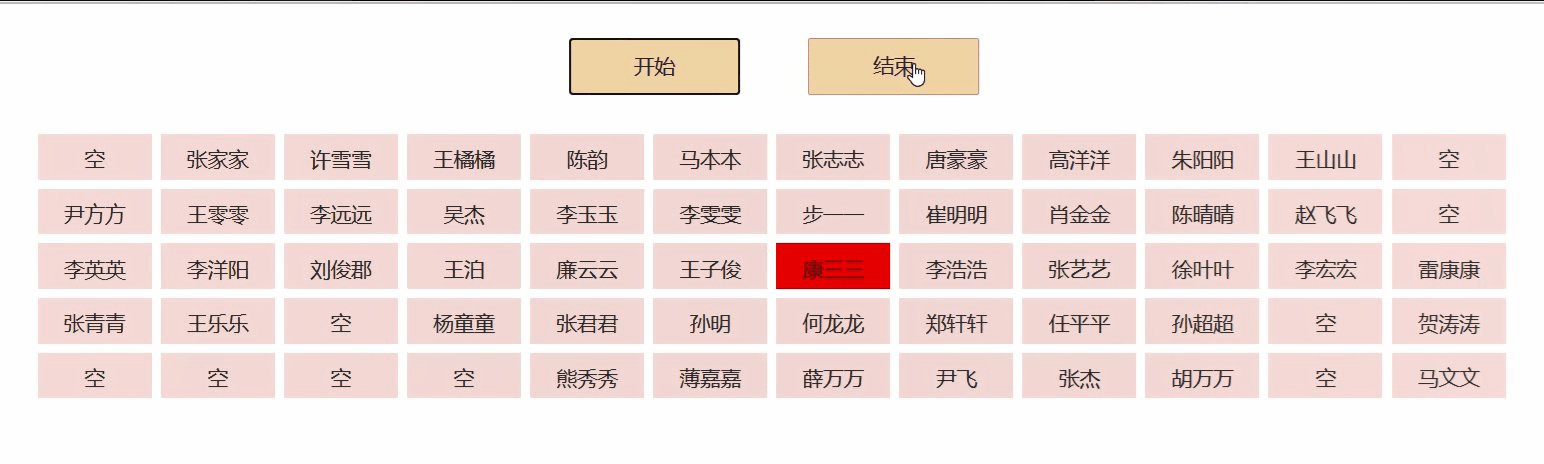
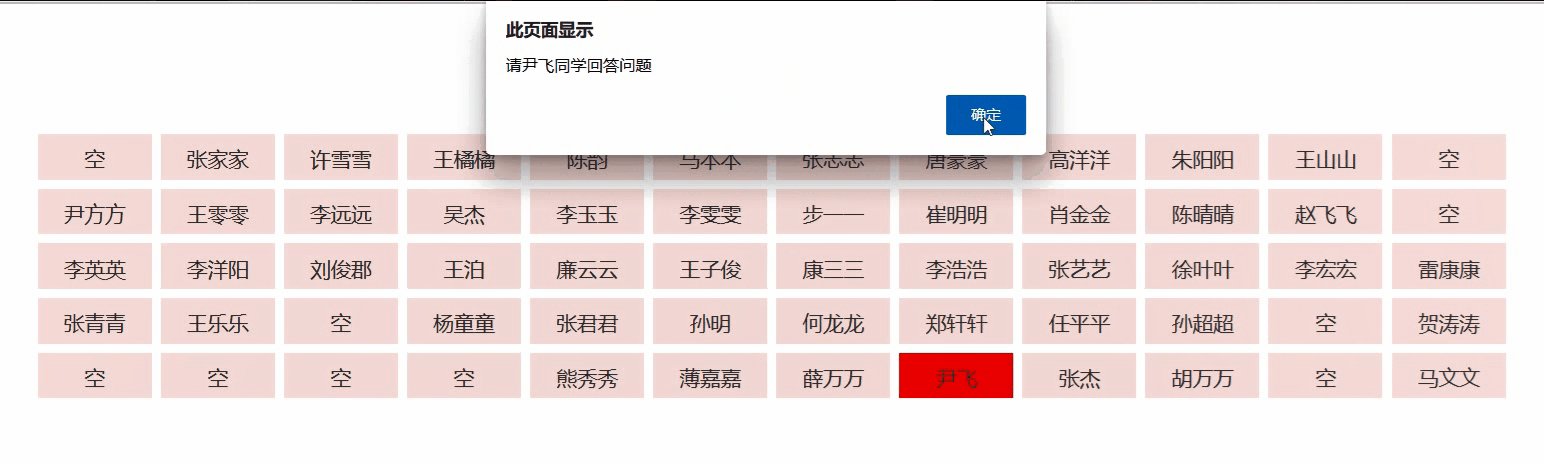
最近学了一点前端内容,老师让用js设计一个班里的随机点名器。就尝试写了一个,具体实现效果如图:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点名</title>
<link href="../callTheRoll/bootstrap-3.3.7-dist/css/bootstrap.min.css" type="text/css" rel="stylesheet">
</head>
<style>
div {
float: left;
}
button {
background-color: moccasin;
margin: 30px;
height: 50px;
width: 150px;
border: rgb(245, 165, 165) 1px solid;
font-size: 18px;
}
.wai {
margin-left: 200px;
width: 1300px;
}
.name {
height: 40px;
width: 100px;
margin: 4px;
padding: 10px;
font-size: 18px;
background-color: mistyrose;
}
</style>
<!-- onload : 事件会在页面或图像加载完成后立即发生。 -->
<body onload="A()">
<div class="wai" align="center">
<table>
<button class="start" onclick="start()">开始</button>
<button class="end" onclick="end()">结束</button>
</table>
<div id="names"></div>
</div>
<script type="text/javascript">
var nameArr = [
"空", "张家家", "许雪雪", "王橘橘", "陈韵", "马本本", "张志志", "唐豪豪", "高洋洋", "朱阳阳", "王山山", "空",
"尹方方", "王零零", "李远远", "吴杰", "李玉玉", "李雯雯", "步一一", "崔明明", "肖金金", "陈晴晴", "赵飞飞", "空",
"李英英", "李洋阳", "刘俊郡", "王泊", "廉云云", "王子俊", "康三三", "李浩浩", "张艺艺", "徐叶叶", "李宏宏", "雷康康",
"张青青", "王乐乐", "空", "杨童童", "张君君", "孙明", "何龙龙", "郑轩轩", "任平平", "孙超超", "空", "贺涛涛",
"空", "空", "空", "空", "熊秀秀", "薄嘉嘉", "薛万万", "尹飞", "张杰", "胡万万", "空", "马文文"
];
var index = 0;
var k = 1; // 记录不为空的座位
// 生成作为表
function A() {
for (var i = 0; i < nameArr.length; i++) {
if (nameArr[i].length > 1) {
// 创建div标签(html元素)
var div = document.createElement("div");
div.setAttribute("class", "name");
div.setAttribute("id", index++ + "");
var text = document.createTextNode(nameArr[i]);
div.appendChild(text);
// 添加元素
document.getElementById("names").appendChild(div);
// 每排12人,所以每隔12,添加一个换行符
if ((i + 1) % 12 == 0) {
var br = document.createElement("br");
document.getElementById("names").appendChild(br);
}
k++; // 添加一个学生,k自增1,记录学生(不为空的座位)个数
} else {
var div = document.createElement("div");
div.setAttribute("class", "name");
// div.setAttribute("id", index++ + "");
// 如果当前元素长度小于等于1时,则代表当前座位为空,所以不给当前div添加id属性,方便后续随机选人时,避开空座位
var text = document.createTextNode(nameArr[i]);
div.appendChild(text);
// 添加元素
document.getElementById("names").appendChild(div);
if ((i + 1) % 12 == 0) {
var br = document.createElement("br");
document.getElementById("names").appendChild(br);
}
}
}
}
// 定义一个id标志
var index2 = -1;
function restore() {
// 还原颜色
if (index2 != -1) {
document.getElementById(index2 + "").style.cssText = "background: mistyrose";
}
// 生成随机数,用K生成随机数,此时K代表不为空的作为个数
var num = Math.floor(Math.random() * k);
document.getElementById(num + "").style.cssText = "background-color:red";
index2 = num; // 记录当前被选中的id,在下次执行该函数时,将颜色还原
}
var time; // 用于接收计时器,方便关计时器时操作
var n = 1; // 定义状态正在执行 n=0 , 已经结束 n=1
function start() {
if (n == 1) {
// DOM setInterval()方法 计时器
time = setInterval("restore()", 80);
n = 0;
}
}
function end() {
if (n == 0) {
clearInterval(time);
alert("请" + document.getElementById(index2 + "").innerHTML + "同学回答问题");
n = 1;
}
}
</script>
</body>
</html>
在这里对计时器做一下介绍:
setInterval(code,millisec),这两个参数都是必须的; 第一个参数是要调用的函数或要执行的代码串。 第二个参数是毫秒值,表示的是隔多久执行一次code(参数一)。 clearInterval(id_of_setinterval),参数是必须的; 这个参数表示setInterval返回的ID值,即在代码中我设置的time
(本人是小白一个,所以写的有什么问题也请各位指出,可以让我及时改正,谢谢)
总结
到此这篇关于如何使用原生Js实现随机点名的文章就介绍到这了,更多相关原生Js实现随机点名内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
