laravel引入css的方法:首先找到并打开public文件夹;然后在项目文件中通过“link rel=stylesheet href={{URL::asset(layui-v2.5.4.../layui.css”引入css。 本文操作环境:windows7系统、Laravel5.7版,DELL G3电
laravel引入css的方法:首先找到并打开public文件夹;然后在项目文件中通过“<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4.../layui.css>”引入css。

本文操作环境:windows7系统、Laravel5.7版,DELL G3电脑
laravel引入css和js文件
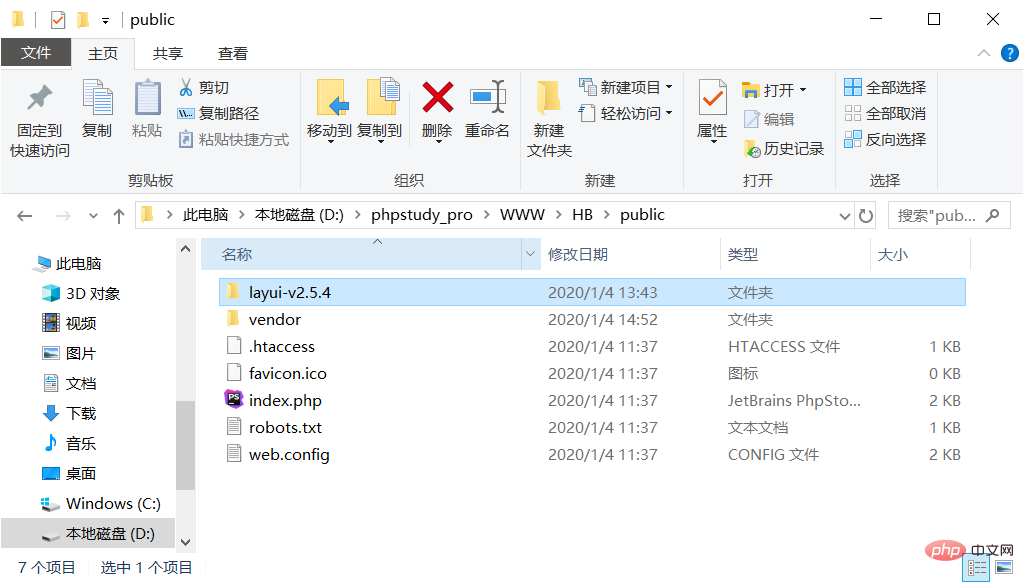
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:

在项目文件中加载即可:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>

相关推荐:最新的五个Laravel视频教程
以上就是laravel如何引入css的详细内容,更多请关注自由互联其它相关文章!
