下面由Laravel框架教程栏目给大家推荐扩展【Laravue】,一个非常漂亮的 Laravel 管理界面!希望对需要的朋友有所帮助!

相关推荐:《最新laravel商城实战视频教程》
介绍
几个月前我尝试为我的项目寻找新的解决方案, 我已经使用 Vue 构建了一个 单页应用 (使用这个 非常棒的框架, 使用 Laravel Lumen 作为 API 网关, 使用 Laravel Passport 作为 SSO 服务器)。经过几周的工作, 我发现那个框架有一些限制, 尤其是在部署和难以开源方面 (因为涉及许多组件, CORS 设置 ...)。突然有一天我有了一个新的想法:
为什么我们不用 Laravel 内置的 VueJS 去构建 SPA 仪表板?
Laravel + VueJS = Laravue(https://github.com/tuandm/laravue)
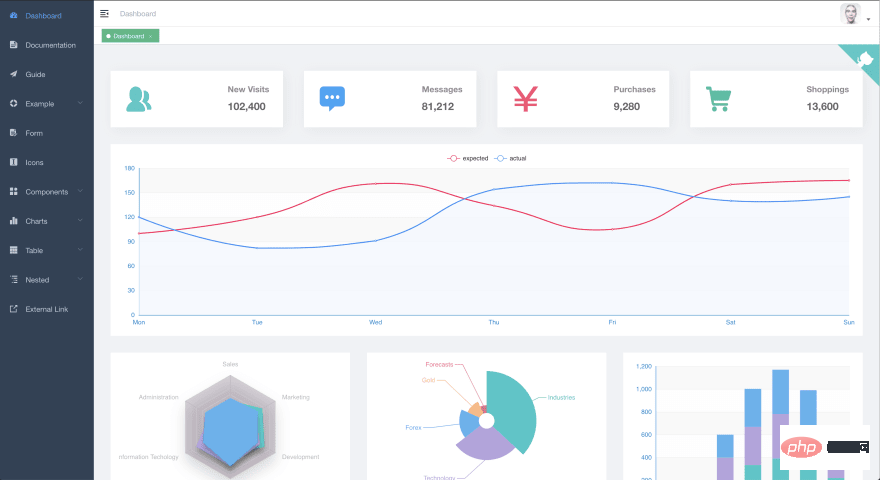
例子: https://laravue.dev\
文档: https://doc.laravue.dev

Laravue 是一个受 vue-element-admin(https://github.com/PanJiaChen/vue-element-admin) 启发的漂亮的仪表盘。它提供了所有构建企业应用所必须的组件, 管理员可以控制业务并管理其他人。 我的计划是将 Laravel/Vue 最新的 技术/库/组件 应用于该项目, 并且易于使用. 在这个示例中, API 由 Laravel 提供, 大多数 API 都是假的 - 但是易于实现。
开始
# 使用 composer 克隆项目 composer create-project tuandm/laravue cd laravue # 迁移数据 (在 .env 文件设置了数据库信息之后) php artisan migrate --seed # 生成 JWT 秘钥 php artisan jwt:secret # 安装依赖 yarn install # 构建(开发环境) yarn run dev # 或者 yarn run watch # 启动本地服务 php artisan serve
下一步
这个项目正在大力开发中, 还没有被构建为 Laravel 插件(应该是这样)。下一步将会将此项目构建为一个独立的 Laravel 插件, 使得现有的 Laravel 网站可以很好的集成。
提供完善的文档和严格的代码规范。PHP/Laravel 有优秀的代码规范 PSR , VueJS 也有很好的标准 这里 但这太基础了, 还不够。
完善的测试。
原文地址:https://dev.to/tuandm/laravel--vuejs--laravue---a-beautiful-dashboard-for-laravel-3h11
译文地址:https://learnku.com/laravel/t/37417
以上就是非常漂亮的 Laravel 管理界面!的详细内容,更多请关注自由互联其它相关文章!
