1、在stateic下新增favicon.ico文件 2、修改index.html文件,如图 !DOCTYPE htmlhtml head meta charset="utf-8" meta name="viewport" content="width=device-width,initial-scale=1.0" link rel="icon" type="image/x-icon" href="static/fa
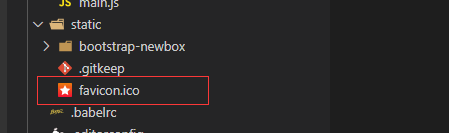
1、在stateic下新增favicon.ico文件

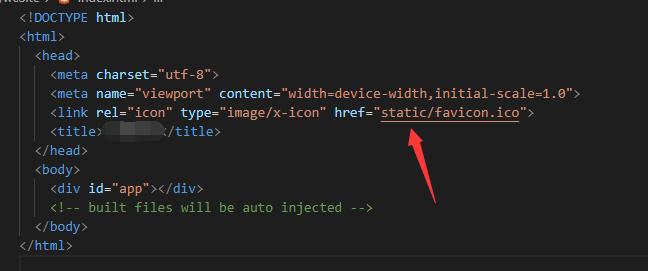
2、修改index.html文件,如图

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" type="image/x-icon" href="static/favicon.ico" rel="external nofollow" > <title>网站名称</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
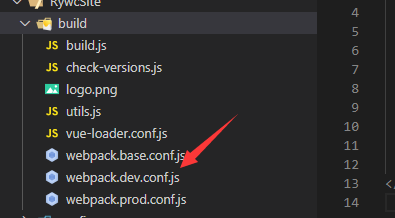
3、如果有新开页面无法显示图标问题,修改bulid下的webpack.dev.conf.js文件


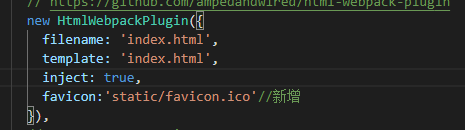
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:'static/favicon.ico'//新增
}),
4、这个时候再重新启动一次项目就好啦
以上就是Vue 修改网站图标的方法的详细内容,更多关于Vue 修改网站图标的资料请关注易盾网络其它相关文章!
