jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下 居中的图片 代码 我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,
jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下
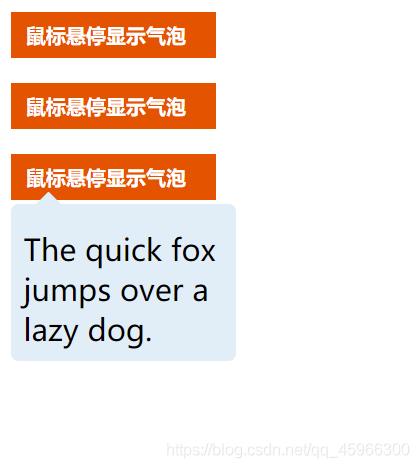
居中的图片

代码
我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,原文的地址我没找到,相信我这个会更好一点。
//别忘了导入js文件!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>气泡显示</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<style type="text/css">
.container {
margin-top: 130px;
}
.tip {
padding: 8px 12px;
width: 140px;
display: block;
font-size: 16px;
color: #fff;
font-weight: bold;
background: #ED5517;
cursor: pointer;
margin-left: 400px;
align-content: center;
margin-top: 20px;
margin-bottom: 20px;
}
.content {
position: absolute;
display: none;
padding: 10px;
width: 160px;
background: #e0edf7;
border-radius: 6px;
}
.content::before {
content: "";
position: relative;
top: -20px;
left: 10px;
width: 0;
height: 0;
display: block;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e0edf7;
}
</style>
</head>
<body>
<div class="container">
<span id="xsztip" class="tip">鼠标悬停显示气泡</span>
<div class="content">
<span>The quick fox jumps over a lazy dog.</span>
</div>
<span id="xsztip2" class="tip">鼠标悬停显示气泡</span>
<div class="content">
<span>The quick fox jumps over a lazy dog.</span>
</div>
<span id="xsztip3" class="tip">鼠标悬停显示气泡</span>
<div class="content">
<span>The quick fox jumps over a lazy dog.</span>
</div>
</div>
<script type="text/javascript">
$(function(){
$("#xsztip").hover(function(){
show_xszimg(this);
},function(){
hide_xszimg(this);
});
$("#xsztip2").hover(function(){
show_xszimg(this);
},function(){
hide_xszimg(this);
});
$("#xsztip3").hover(function(){
show_xszimg(this);
},function(){
hide_xszimg(this);
});
function hide_xszimg(f){
$(f).next().hide()
}
function show_xszimg(f){
var c=$(f);
var e=c.offset();
var a=e.left;
var b=e.top+40;
$(f).next().css({left:a+"px",top:b+"px"}).show();
}
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
