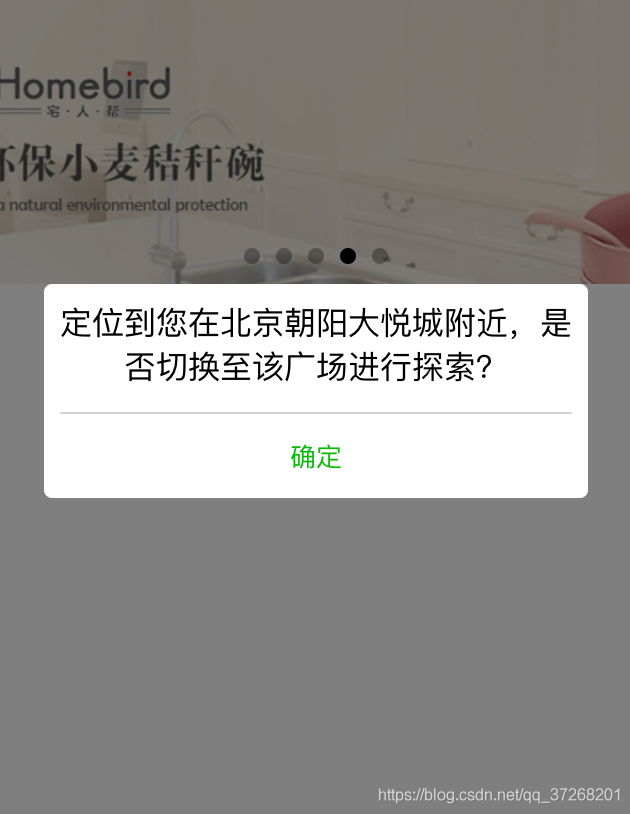
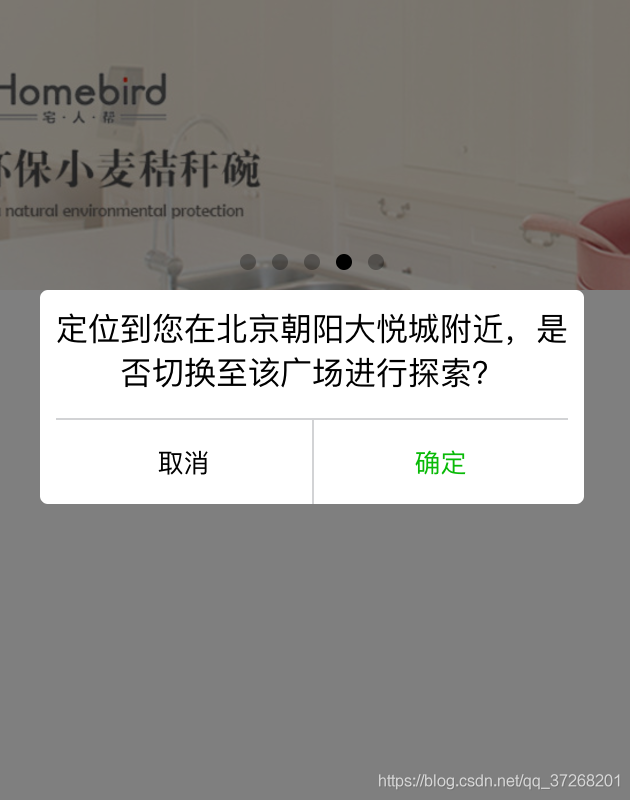
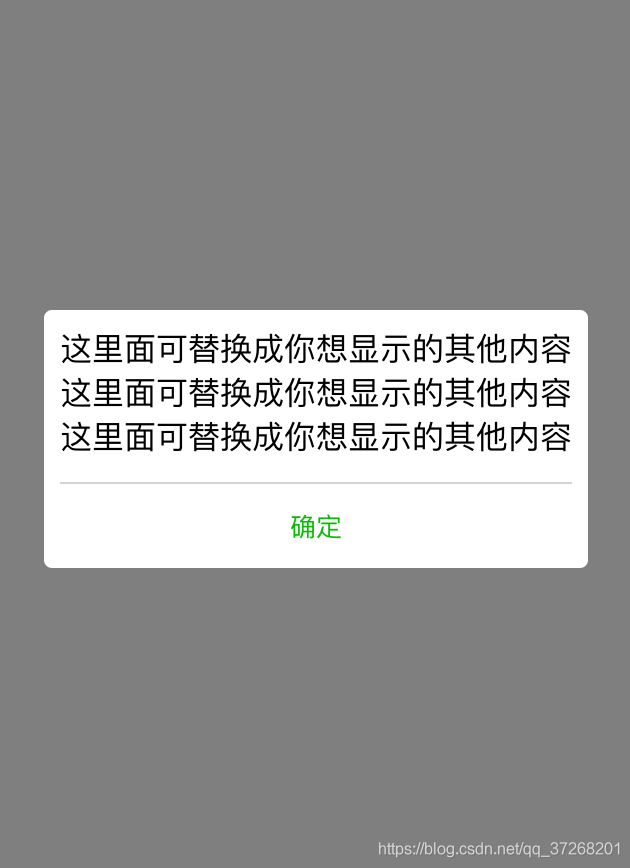
微信小程序开发中官方自带的wx.showModal,这个弹窗API有时候并不能满足我们的弹窗效果,所以往往需要自定义modal组件。下面我们进行一个自定义modal弹窗组件的开发,并进行组件的引用,组件可自定义底部是一个还是两个按钮。效果如下。


首先我们可以在跟目录下创建一个components文件夹存放所有的组件。新建一个modal文件夹,下面新建modal.js、modal.json、modal.wxml、modal.wxss四个文件。

modal.wxml布局文件:
<view class='modal-mask' wx:if='{{show}}' bindtap='clickMask'>
<view class='modal-content'>
<scroll-view scroll-y class='main-content'>
<slot></slot>
</scroll-view>
<view class='modal-footer'>
<view wx:if='{{!single}}' class='cancel-btn' bindtap='cancel'>取消</view>
<view class='confirm-btn' bindtap='confirm'>确定 </view>
</view>
</view>
</view>
modal.wxml文件中的一些说明:
show变量控制弹窗显示或隐藏状态,clickMask是点击遮罩层的事件,可控制点击遮罩是否隐藏modal弹窗,内容中用scroll-view是为了满足当内容过多时一页显示不全时可以上下滚动浏览的效果(如果内容很少直接用view标签也可以),scroll-y表示允许纵向滚动(如果不需要可以删掉)。****为组件引用时的自定义内容替换掉就好了。single变量控制底部按钮是一个还是两个。cancel点击取消绑定的事件,confirm点击确定绑定的事件。
modal.json文件内容:
{
"component": true,
"usingComponents": {}
}
modal.json文件内容说明:
“component”: true, 表示这是一个组件文件,usingComponents用于引用别的组件,这里没引用其他组件空{}就行。
modal.wxss 文件样式
/* components/modal/modal.wxss */
/*遮罩层*/
.modal-mask{
display: flex;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 999;
}
/*遮罩内容*/
.modal-content{
display: flex;
flex-direction: column;
width: 80%;
background-color: #fff;
border-radius: 10rpx;
padding: 20rpx;
text-align: center;
}
/*中间内容*/
.main-content{
flex: 1;
height: 100%;
overflow-y: hidden;
max-height: 80vh; /* 内容高度最高80vh 以免内容太多溢出*/
}
/*底部按钮*/
.modal-footer{
display: flex;
flex-direction: row;
height: 80rpx;
line-height: 80rpx;
border-top: 2rpx solid #D2D3D5;
margin-top: 30rpx;
}
.cancel-btn, .confirm-btn{
flex: 1;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
}
.cancel-btn{
color: #000;
border-right: 2rpx solid #D2D3D5;
}
.confirm-btn {
color: #09BA07
}
以上样式布局根据个人需求自行修改调整即可。
modal.js文件内容
Component({
/**
* 组件的属性列表
*/
properties: {
//是否显示modal弹窗
show: {
type: Boolean,
value: false
},
//控制底部是一个按钮还是两个按钮,默认两个
single: {
type: Boolean,
value: false
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
// 点击modal的回调函数
clickMask() {
// 点击modal背景关闭遮罩层,如果不需要注释掉即可
this.setData({show: false})
},
// 点击取消按钮的回调函数
cancel() {
this.setData({ show: false })
this.triggerEvent('cancel') //triggerEvent触发事件
},
// 点击确定按钮的回调函数
confirm() {
this.setData({ show: false })
this.triggerEvent('confirm')
}
}
})
到此为止,组件已经定义好了。下面我们可以在其他页面引用这个组件了。比如我在home这个页面引用这个自定义modal弹窗。

首先在home.json文件中引用组件:
home.json文件内容如下:
{
"usingComponents": {
"modalView": "../../components/modal/modal"
}
}
这里modalView为modal弹窗的自定义标签,可随便定义。
接着,在home.wxml中将modalView标签添加到你想要显示的位置。例如:
home.wxml文件内容如下
<view>
<!-- modal弹窗-->
<modalView show="{{showModal}}" bindcancel="modalCancel" bindconfirm='modalConfirm' single='{{single}}'>
<view class='modal-content'>
<scroll-view scroll-y class='main-content'>
<view>这里面可替换成你想显示的其他内容</view>
<view>这里面可替换成你想显示的其他内容</view>
<text>这里面可替换成你想显示的其他内容</text>
</scroll-view>
</view>
</modalView>
</view>
home.js文件内容如下
Page({
/**
* 页面的初始数据
*/
data: {
showModal: true, // 显示modal弹窗
single: false // false 只显示一个按钮,如果想显示两个改为true即可
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
// 点击取消按钮的回调函数
modalCancel(e) {
// 这里面处理点击取消按钮业务逻辑
console.log('点击了取消')
},
// 点击确定按钮的回调函数
modalConfirm(e) {
// 这里面处理点击确定按钮业务逻辑
console.log('点击了确定')
}
})
在js文件中定义showModal控制modal弹窗的显示状态,single设置为false 表示只显示一个按钮

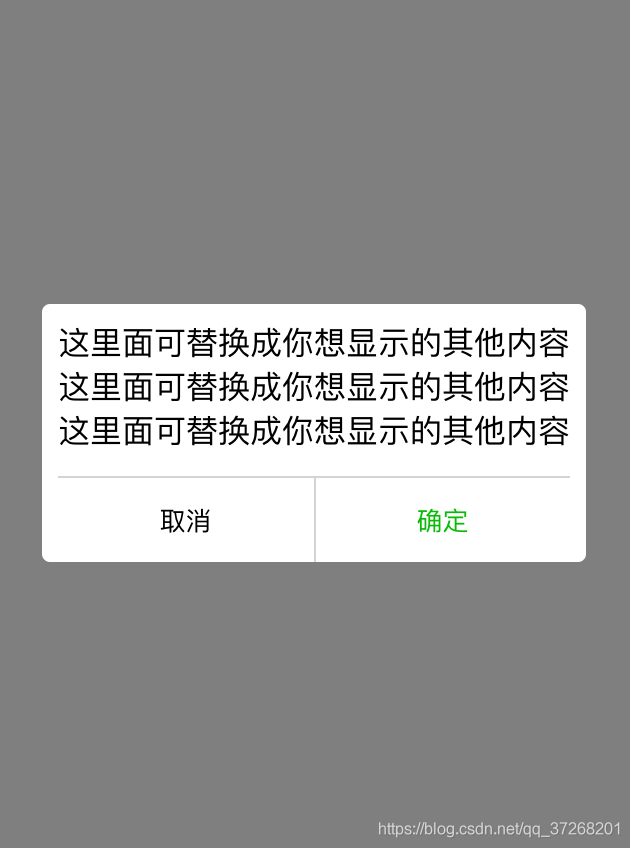
如果想显示两个按钮将false改为true即可,如下效果:

两个函数modalCancel和modalConfirm用于处理点击取消按钮业务逻辑
和处理点击确定按钮业务逻辑。比如我这里点击了确认按钮可看到控制台打印出了“点击了确定”。

好了,微信小程序一个自定义modal弹窗的组件封装和引用方法就这么搞定了O(∩_∩)O~
到此这篇关于微信小程序自定义modal弹窗组件的文章就介绍到这了,更多相关微信小程序自定义modal弹窗组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
