前言 js这是一门弱语言,不像其他语言如c,java等,有严格的规范, 所以现在也流传着一种说法,js本来就不是一种语言; 说回arguments,它是js中函数内置的一个对象,而执行函数方法
前言
js这是一门弱语言,不像其他语言如c,java等,有严格的规范,
所以现在也流传着一种说法,js本来就不是一种语言;
说回arguments,它是js中函数内置的一个对象,而执行函数方法的实参中值都存储在arguments中;
要想获取到这些实参,就需要像数组一样,用下标/索引来定位到每个值上面,但是又不能说它是一个数组,因为它里面还有其他的属性,如callee;
并且不能对它使用shift、push、join等方法。而没有传递值的命名参数将会被自动赋予undefined;
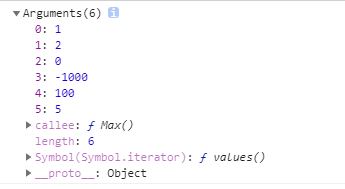
如下图:

(如果要获取到其他的不是实参的属性,就需要用具体的属性名了;)
arguments实例一:
计算任意数值的和
<script>
function sum(){
var result = 0;
for(var i = 0;i<arguments.length;i++){
result+=arguments[i];
}
return result;
}
window.onload = function(){
alert(sum(1,2,3,4,5,6,7,9));
}
</script>
实例二:
求给定的任意值中的最大值
<script>
function Max(){
var maxValue = arguments[0];
for(var i=1; i<arguments.length; i++){
if(maxValue < arguments[i]){
maxValue = arguments[i];
}
}
console.log(arguments);
return maxValue;
}
console.log(Max(1,23,0,-1000,100,5,54)); // 100
</script>
callee的作用是返回正在被执行的函数对象,只能在相关的函数 执行时才能使用;
可以用来实行函数的递归;
<script>
function factorial(n){
if (n <= 0){
return 1;
} else{
return n * arguments.callee(n-1);
// return n*factorial(n-1);函数本身的递归
}
}
alert(factorial(5)); // 120
</script>
总结
到此这篇关于JavaScript中arguments使用的文章就介绍到这了,更多相关JS中arguments使用内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
