本文实例为大家分享了js实现简单扫雷的具体代码,供大家参考,具体内容如下 实现效果: 总体思想: 这个扫雷难点主要就两点:第一点就是雷的随机分布,我这里使用js动态生成了
本文实例为大家分享了js实现简单扫雷的具体代码,供大家参考,具体内容如下
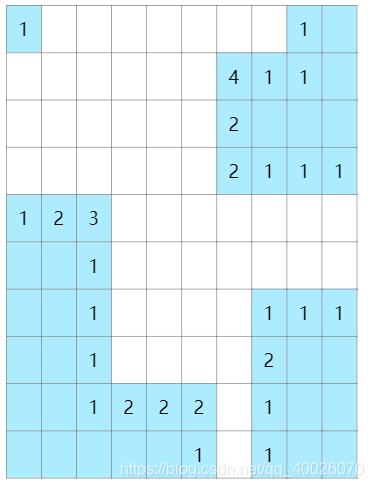
实现效果:

总体思想:这个扫雷难点主要就两点:第一点就是雷的随机分布,我这里使用js动态生成了10X10的table表格,然后设定生成20个雷,然后在生成每个格子代表的数字,雷我们用9表示,因为0-8要被其他非雷格子使用,然后我们只要一格是雷区那么周围的格子都加一,这样我们的雷区就生成好了,然后玩法的编写主要难点就是在当点击数字为0时的格子时要把它周围的0区也显示出来,因此这里我们使用递归来实现
1、界面的生成
//生成界面
function init() {
document.write("<table border='1px' rules='all' cellpadding='10px '> ")
for (var i = 1; i < 11; i++) {
document.write("<tr>");
for (var j = 1; j < 11; j++) {
document.write("<td class='game'>" + arr3[i][j] + "</td>");
}
document.write("</tr>");
}
document.write("</table>")
var t = document.getElementsByTagName('table')[0];
var td = document.getElementsByTagName('td');
for (var i = 0; i < td.length; i++) {
td[i].style.background='#ffffff';
td[i].style.opacity = '0';
td[i].style.transition = 'all 4s'
}
//样式添加
t.style.margin = '0px auto';
document.close()
}
2、我们表格是10X10的,但是后面的操作要计算每个格子的值,因此当格子在边界的话数组就会越界,所以我们这边定义二维数组12X12来表示10X10的表格中的数值,雷我们随机生成20个
//初始化数组
function initarr() {
var arr = new Array(12);
for (var i = 0; i < 12; i++) {
arr[i] = new Array(12);
for (var j = 0; j < 12; j++) {
arr[i][j] = 0;
}
}
return arr;
}
//随机生成雷
function rangemine() {
var arr = initarr();
var num = 0;
for (var index = 0; index < 20; index++) {
while (true) {
var row = Math.floor(Math.random() * 10) + 1;
var col = Math.floor(Math.random() * 10) + 1;
if (arr[row][col] != 9) {
arr[row][col] = 9;
break;
}
}
}
return arr;
}
3、生成每块对应的数值我们实现方法为遍历数组,如果为雷,则雷周围的八块的数值+1
//生成每块所对应的数字
function num() {
var arr2 = rangemine();
for (var i = 1; i < 11; i++) {
for (var j = 1; j < 11; j++) {
if (arr2[i][j] >= 9) {
arr2[i][j + 1] += 1;
arr2[i][j - 1] += 1;
arr2[i - 1][j] += 1;
arr2[i + 1][j] += 1;
arr2[i - 1][j + 1] += 1;
arr2[i - 1][j - 1] += 1;
arr2[i + 1][j - 1] += 1;
arr2[i + 1][j + 1] += 1;
}
}
}
for (var i = 1; i < 11; i++) {
for (var j = 1; j < 11; j++) {
if (arr2[i][j] > 8) {
arr2[i][j] = 9;
}
}
}
return arr2;
}
4、添加监听器,我这里添加了touch事件,touch事件只用于移动端,因此pc端要运行要模拟移动端
//添加监听器
function gostart() {
var t = document.getElementsByTagName('td');
for (var i = 0; i < t.length; i++) {
{
t[i].addEventListener('touchstart', start);
t[i].addEventListener('touchend', end);
}
}
}
gostart();
//开始函数
function start(e) {
console.log((e.touches[0]));
var a = e.touches[0];
}
//结尾函数
function end(e) {
var a = e.touches[0];
mix(e.srcElement.parentElement.rowIndex + 1, e.srcElement.cellIndex + 1, e.srcElement.parentElement);
/* startgame(e.srcElement.parentElement.rowIndex,e.srcElement.cellIndex,e.srcElement); */
}
5、递归实现扫雷,对周围没有雷的格子进行递归将其周围也是0的格子展示出来
//递归消除点到0块时显露出其他的块
function mix(x, y, e) {
var flag=0;
if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 0) {
//防止无限递归
e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1;
e.parentElement.rows[x - 1].cells[y - 1].innerHTML="";
e.parentElement.rows[x - 1].cells[y - 1].style.background = '#a4eaff';
arr3[x][y] = 10;
mix(x, y + 1, e);
mix(x, y - 1, e);
mix(x + 1, y, e);
mix(x - 1, y, e);
mix(x + 1, y + 1, e);
mix(x - 1, y + 1, e);
mix(x + 1, y - 1, e);
mix(x - 1, y - 1, e);
} else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] > 0 && arr3[x][y] < 9) {
//颜色变红且透明度变为1
arr3[x][y]=-1;
e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1;
e.parentElement.rows[x - 1].cells[y - 1].style.backgroundColor = '#a4eaff';
//判断是否结束
for(var i=1;i<arr3.length-1;i++){
for(var j=1;j<arr3[i].length-1;j++){
if(arr3[i][j]!=-1||arr3[i][j]!=9){
flag=1;
break;
}
}
}
if(flag==0){
alert('成功');
}
return;
} else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 9) {
alert('你踩到地雷啦!!!');
arr3 = num();
//移除原来的表格
var s = document.getElementsByTagName('table')[0];
s.parentNode.removeChild(s);
init();
gostart();
}
}
6、全部js代码:
function initarr() {
var arr = new Array(12);
for (var i = 0; i < 12; i++) {
arr[i] = new Array(12);
for (var j = 0; j < 12; j++) {
arr[i][j] = 0;
}
}
return arr;
}
//随机生成雷
function rangemine() {
var arr = initarr();
var num = 0;
for (var index = 0; index < 20; index++) {
while (true) {
var row = Math.floor(Math.random() * 10) + 1;
var col = Math.floor(Math.random() * 10) + 1;
if (arr[row][col] != 9) {
arr[row][col] = 9;
break;
}
}
}
return arr;
}
//生成每块所对应的数字
function num() {
var arr2 = rangemine();
for (var i = 1; i < 11; i++) {
for (var j = 1; j < 11; j++) {
if (arr2[i][j] >= 9) {
arr2[i][j + 1] += 1;
arr2[i][j - 1] += 1;
arr2[i - 1][j] += 1;
arr2[i + 1][j] += 1;
arr2[i - 1][j + 1] += 1;
arr2[i - 1][j - 1] += 1;
arr2[i + 1][j - 1] += 1;
arr2[i + 1][j + 1] += 1;
}
}
}
for (var i = 1; i < 11; i++) {
for (var j = 1; j < 11; j++) {
if (arr2[i][j] > 8) {
arr2[i][j] = 9;
}
}
}
return arr2;
}
var arr3 = num()
//生成界面
function init() {
document.write("<table border='1px' rules='all' cellpadding='10px '> ")
for (var i = 1; i < 11; i++) {
document.write("<tr>");
for (var j = 1; j < 11; j++) {
document.write("<td class='game'>" + arr3[i][j] + "</td>");
}
document.write("</tr>");
}
document.write("</table>")
var t = document.getElementsByTagName('table')[0];
var td = document.getElementsByTagName('td');
for (var i = 0; i < td.length; i++) {
td[i].style.background='#ffffff';
td[i].style.opacity = '0';
td[i].style.transition = 'all 4s'
}
//样式添加
t.style.margin = '0px auto';
document.close()
}
init();
//添加监听器
function gostart() {
var t = document.getElementsByTagName('td');
for (var i = 0; i < t.length; i++) {
{
t[i].addEventListener('touchstart', start);
t[i].addEventListener('touchend', end);
}
}
}
gostart();
//开始函数
function start(e) {
console.log((e.touches[0]));
var a = e.touches[0];
}
//结尾函数
function end(e) {
var a = e.touches[0];
mix(e.srcElement.parentElement.rowIndex + 1, e.srcElement.cellIndex + 1, e.srcElement.parentElement);
/* startgame(e.srcElement.parentElement.rowIndex,e.srcElement.cellIndex,e.srcElement); */
}
//递归消除点到0块时显露出其他的块
function mix(x, y, e) {
var flag=0;
if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 0) {
//防止无限递归
e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1;
e.parentElement.rows[x - 1].cells[y - 1].innerHTML="";
e.parentElement.rows[x - 1].cells[y - 1].style.background = '#a4eaff';
arr3[x][y] = 10;
mix(x, y + 1, e);
mix(x, y - 1, e);
mix(x + 1, y, e);
mix(x - 1, y, e);
mix(x + 1, y + 1, e);
mix(x - 1, y + 1, e);
mix(x + 1, y - 1, e);
mix(x - 1, y - 1, e);
} else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] > 0 && arr3[x][y] < 9) {
//颜色变红且透明度变为1
arr3[x][y]=-1;
e.parentElement.rows[x - 1].cells[y - 1].style.opacity = 1;
e.parentElement.rows[x - 1].cells[y - 1].style.backgroundColor = '#a4eaff';
//判断是否结束
for(var i=1;i<arr3.length-1;i++){
for(var j=1;j<arr3[i].length-1;j++){
if(arr3[i][j]!=-1||arr3[i][j]!=9){
flag=1;
break;
}
}
}
if(flag==0){
alert('成功');
}
return;
} else if (x > 0 && x < 11 && y > 0 && y < 11 && arr3[x][y] == 9) {
alert('你踩到地雷啦!!!');
arr3 = num();
//移除原来的表格
var s = document.getElementsByTagName('table')[0];
s.parentNode.removeChild(s);
init();
gostart();
}
}
7、总结
这次的扫雷最大的缺点就是不能保证第一次不点到雷,还有就是是否还没有进行测试。。因为我也没有玩过一整局可能会有些许小bug
更多有趣的经典小游戏实现专题,分享给大家:
C++经典小游戏汇总
python经典小游戏汇总
python俄罗斯方块游戏集合
JavaScript经典游戏 玩不停
java经典小游戏汇总
javascript经典小游戏汇总
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
