首先,微信小程序我使用的是微信web开发者工具 想要向后台传输数据,需要在js中写 在微信小程序的官方文档中可以看到一个api叫wx.request它的作用是用来发送https请求的 在js代码中,我
首先,微信小程序我使用的是微信web开发者工具
想要向后台传输数据,需要在js中写
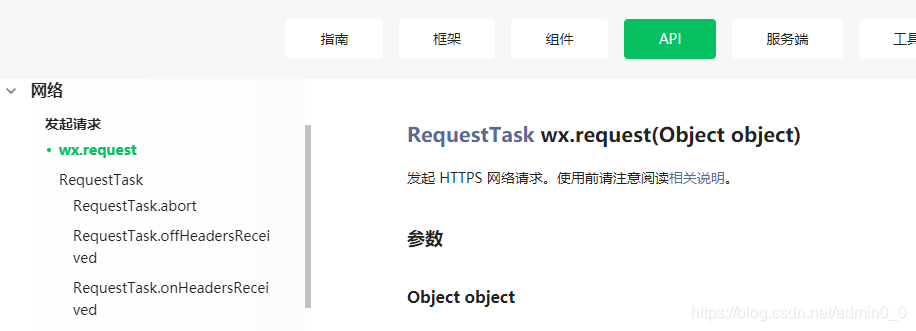
在微信小程序的官方文档中可以看到一个api叫wx.request它的作用是用来发送https请求的

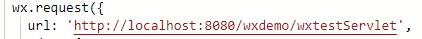
在js代码中,我们先使用wx.request这个api,它需要我们去写url,这个url其实就是Java代码部署在服务器上运行后的地址,这里我们没有真实服务器,我们使用tomcat去运行后端代码,将这个url复制给微信小程序的url中

我的Java代码在运行时出现一个问题,就是找不到我这个类,一直报404错误,一个大坑

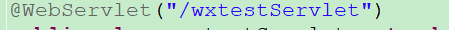
一定要在你的Java类上写上这个注解,否则tomcat无法找到它
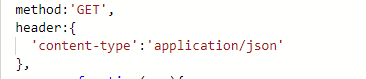
后面运行报了405的错误,大致意思就是需要我重写doGet方法,我重写的是doPost的方法,忘记重写doGet方法所以报了错,谨记

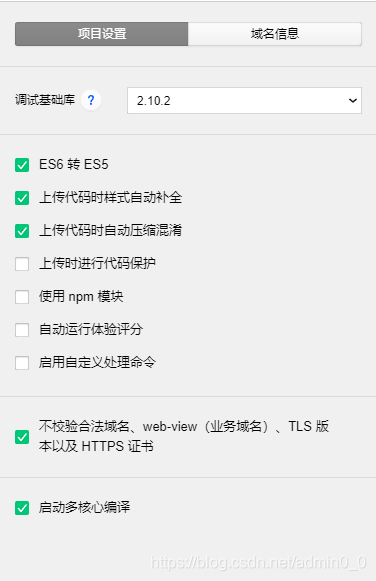
既然使用的是本地环境,需要点击微信小程序的右上角的详情,勾选下图中的不校验合法域名这个选项

到此这篇关于微信小程序向Java后台传输参数的方法实现的文章就介绍到这了,更多相关小程序向Java传输参数内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
