原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的[[proto]]属性指向创建它的函数对象的原型对象,即prototype属性。 作用:原型链的存在,主要是为了实现对象的继承。
一、 记住以下5句话,轻松搞定js原型链
- Function 和 Object 都是构造函数
- 所有的构造函数都是Function new出来的(Function自己new了自己);所有的原型对象都是Object new出来的(Object new了自己的原型对象)
- 每一个构造函数都有一个prototype属性指向其原型对象;每一个实例对象都有一个_ _ proto _ _ 属性;实例对象的_ _ proto _ _ 等于其构造函数的prototype
- 每一个原型对象都有一个天生属性constructor,指向其对应的构造函数
- 底层规定Object.prototype._ _ proto _ _ 等于null
二、下边我们结合一小段代码来详细说明原型链的画图过程
function Game(brand,name,price) {
this.price= price;
this.brand = brand;
this.name = name;
}
var g1 = new Game('EA','彩虹六号','200rmb');
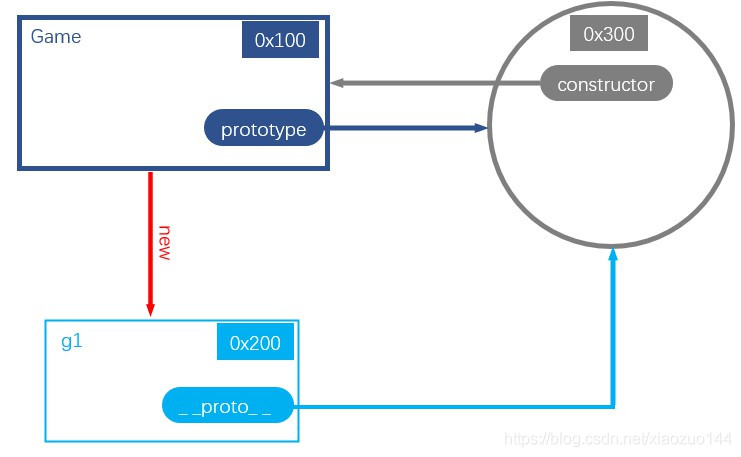
1.根据上边的代码我们先定义了一个构造函数叫做Game,假设Game在堆内存中的地址为0x100;并通过它new出了一个实例对象g1,g1在堆内存中的地址为0x200。构造函数Game有天生属性prototype,并指向其原型对象(在堆内存中的地址为0x300)),实例对象g1具有天生属性_ _ proto _ _ ,并指向其构造函数的原型对象;原型对象具有天生属性constructor指向其对应的构造函数。然后我们得到如下图:

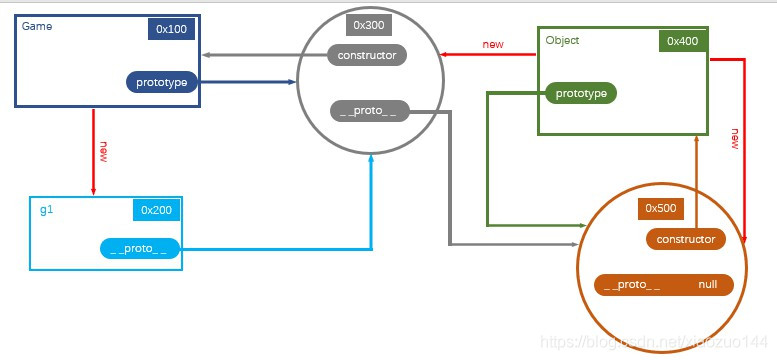
2.由于所有的原型对象都是Object(0x400) new 出来的,所以0x300这个原型对象同时也是Object的一个实例对象,既然是实例对象就具有天生属性_ _ proto _ _ ,并指向其构造函数的原型对象(0x500);因为Object自身也是一个构造函数,所以其也有天生属性prototype,并指向其原型对象(0x500);又因为所有的原型对象都是Object(0x400) new 出来的,所以0x500这个原型对象也是Object new出来的,因为0x500是Object的原型对象,所以0x500的天生属性constructor指向Object;由于底层规定Object.prototype._ _ proto _ _ 等于null,然后我们得到如下图:
 3.
3.
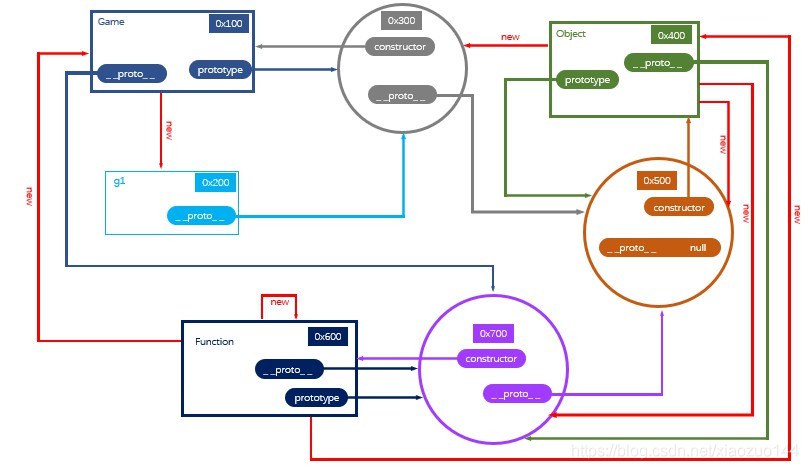
我们再来看构造函数,由于所有的构造函数都是Function new出来的,所以Function(0x600) new出了自己、Object、Game这三个构造函数,那么这三个构造函数都是Function的实例对象,它们的_ _ proto _ _ 都指向Function的prototype(0x700),0x700的天生属性constructor又指向0x600;由于0x700是Object new 出来的,所以0x700的_ _ proto _ _ 指向Object 的原型对象0x500,最终我们得到如下终极原型链图:

到此这篇关于js原型链的文章就介绍到这了,更多相关js原型链内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
