videojs虽然已经为我们提供了较为完善的功能.但是在实际应用中,我们仍然可能需要为这个播放器添加部分功能.下面将以添加标题栏为示例简要介绍如何给videojs添加功能或组件.
获取videojs源码
访问videojs在github上的项目即可下载到videojs的源代码
项目网址: https://github.com/videojs/video.js
源码的编译
使用cmd,在源代码根目录下使用npm run build命令对源码进行打包.
具体的打包编译方法可以点击这里查看
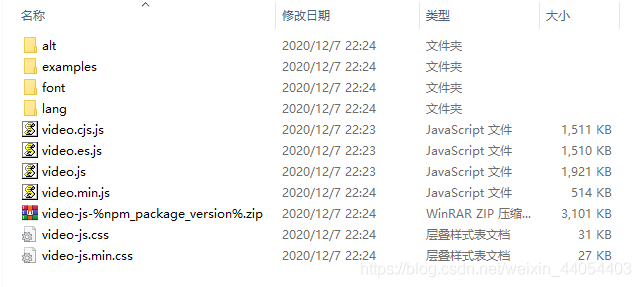
没有错误正常编译后可以得到dist文件夹,里面有编译后的文件.

添加TitleBar组件
js代码编写
开发TitleBar源码
// Subclasses Component
import Component from './component.js';
import console from 'global/console';
import videojs from './video.js';
// videojs.extend方法用来实现继承,videojs中大部分组件直接或间接的继承自Component
/**
* the title bar
* @extends Component
*/
class TitleBar extends Component {
// The constructor of a component receives two arguments: the
// player it will be associated with and an object of options.
// 这个构造函数接收两个参数:
// player将被用来关联options中的参数
/**
* constructor
* @param {Player} player the player
* @param {any} options the options
*/
constructor(player, options) {
//调用父类的构造方法
super(player, options);
// 如果在options中传了text属性,那么更新这个组件的文字显示
if (options.text) {
this.updateTextContent(options.text);
}
}
// The `createEl` function of a component creates its DOM element.
// 创建一个DOM元素
/**
* creatEl
* @returns {*} zzf add
*/
createEl() {
return super.createEl('div', {
// Prefixing classes of elements within a player with "vjs-"
// is a convention used in Video.js.
// 给元素加vjs-开头的样式名
className: 'vjs-title-bar'
});
}
/**
* 设置标题
* @param {String} text the title
*/
updateTextContent(text) {
// 如果options中没有提供text属性,默认显示为空
if (typeof text !== 'string') {
text = ' ';
}
// Use Video.js utility DOM methods to manipulate the content
// of the component's element.
// 使用Video.js提供的DOM方法来操作组件元素
videojs.dom.emptyEl(this.el());
videojs.dom.appendContent(this.el(), text);
}
/**
* build css class
* @returns {string} the class
*/
buildCSSClass() {
return 'vjs-title-bar';
}
/**
* when the languagechange
*/
handleLanguagechange() {
}
}
TitleBar.prototype.controlText_ = 'title-bar';
// Register the component with Component, so it can be used in players.
// 在component中注册这个组件,才可以使用
Component.registerComponent('TitleBar', TitleBar);
export default TitleBar;
需要注意的是,TitleBar应继承Component,并且在构造方法中应先调用父类的构造方法.
同时,需要调用Component.registerComponent()方法注册组件.
在player里注册自定义组件
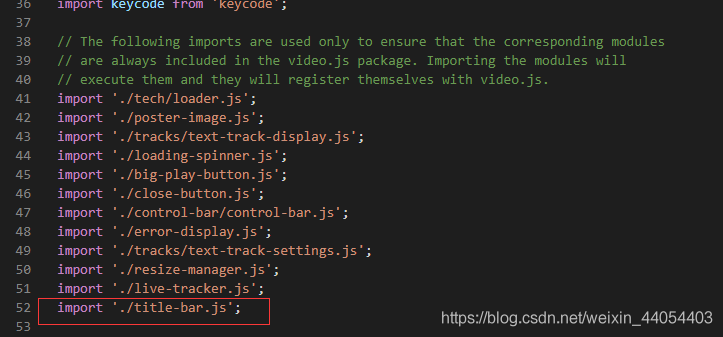
打开player.js文件,在图中的地方import自己的组件即可.videojs初始化时会自动进行注册

添加css样式
在title-bar.js文件中,buildCSSClass方法中声明了titleBar的css样式为vjs-title-bar,故在css样式中末尾添加如下css代码
/** title bar默认样式 */
.video-js .vjs-title-bar {
color: white;
font-size: 2em;
padding: .5em;
position: absolute;
top: 0;
left:10%;
min-width: 80px;
height: 40px;
line-height: 40px;
}
.vjs-has-started .vjs-title-bar {
display: flex;
visibility: visible;
opacity: 1;
transition: visibility 0.1s, opacity 0.1s;
}
/* 用户不活动时设计title bar自动隐藏 */
.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-title-bar {
visibility: visible;
/*visibility: hidden;*/
opacity: 0;
transition: visibility 1s, opacity 1s;
}
.vjs-controls-disabled .vjs-title-bar,
.vjs-using-native-controls .vjs-title-bar,
.vjs-error .vjs-title-bar {
display: none !important;
}
.vjs-audio.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-title-bar {
opacity: 0;
visibility: visible;
/*visibility: hidden;*/
}
.vjs-has-started.vjs-no-flex .vjs-title-bar {
display: table;
}
通过npm打包生成的css样式文件可能存在问题,可以访问http://vjs.zencdn.net/7.11/video-js.css将官方的css文件复制到本地,并在末尾添加自己需要的css样式代码
应用自己的组件
重新编译
与之前编译方式一样,在源代码目录下使用npm run build命令进行编译
在html中调用组件
编写一个简单的html网页进行测试
<!DOCTYPE html>
<html lang="en">
<head>
<title>Video.js | HTML5 Video Player</title>
<!--引用本地样式文件 -->
<link href="C:\Users\KKFORKK\Desktop\example\docs\copycss.css" rel="external nofollow" rel="stylesheet">
<!--引用编译后的js文件-->
<script src="C:\Users\KKFORKK\Desktop\example\dist\video.min.js"></script>
</head>
<body>
<video id="example_video_1" class="video-js" controls preload="none" width="1024" height="768"
poster="D:/pixiv/1605679254116.jpg" >
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web
browser that <a href="https://videojs.com/html5-video-support/" rel="external nofollow" target="_blank">
supports HTML5 video</a></p>
</video>
<script>
//获取video元素并进行配置
var player = videojs('example_video_1', {
inactivityTimeout: 2000,
//启用titleBar组件,并设置text
TitleBar: {
'text':'000'
},
sourcesOrder:true,
controls: true, // 是否显示控制条
preload: 'auto',
autoplay: false,
language: 'zh-CN', // 设置语言
muted: false, // 是否静音
controlBar: { // 设置控制条组件
/* 使用children的形式可以控制每一个控件的位置,以及显示与否 */
children: [
{name: 'playToggle'}, // 播放按钮
{name: 'currentTimeDisplay'}, // 当前已播放时间
{name: 'progressControl'}, // 播放进度条
{name: 'durationDisplay'}, // 总时间
{name: 'audioTrackButton'},
{ // 倍数播放
name: 'playbackRateMenuButton',
'playbackRates': [0.5, 1, 1.5, 2, 2.5]
},
{
name: 'volumePanel', // 音量控制
inline: false, // 不使用水平方式
},
{name: 'FullscreenToggle'} // 全屏
]
},
sources:[ // 视频源,这里选择的是音频
{
//资源
src: 'D:/Music/Aimer - DAWN.mp3',
type: 'audio/mp3', //资源类型
poster: 'D:/pixiv/1605679254116.jpg',
}
]
}, function (){
console.log('视频可以播放了',this);
});
</script>
</body>
</html>
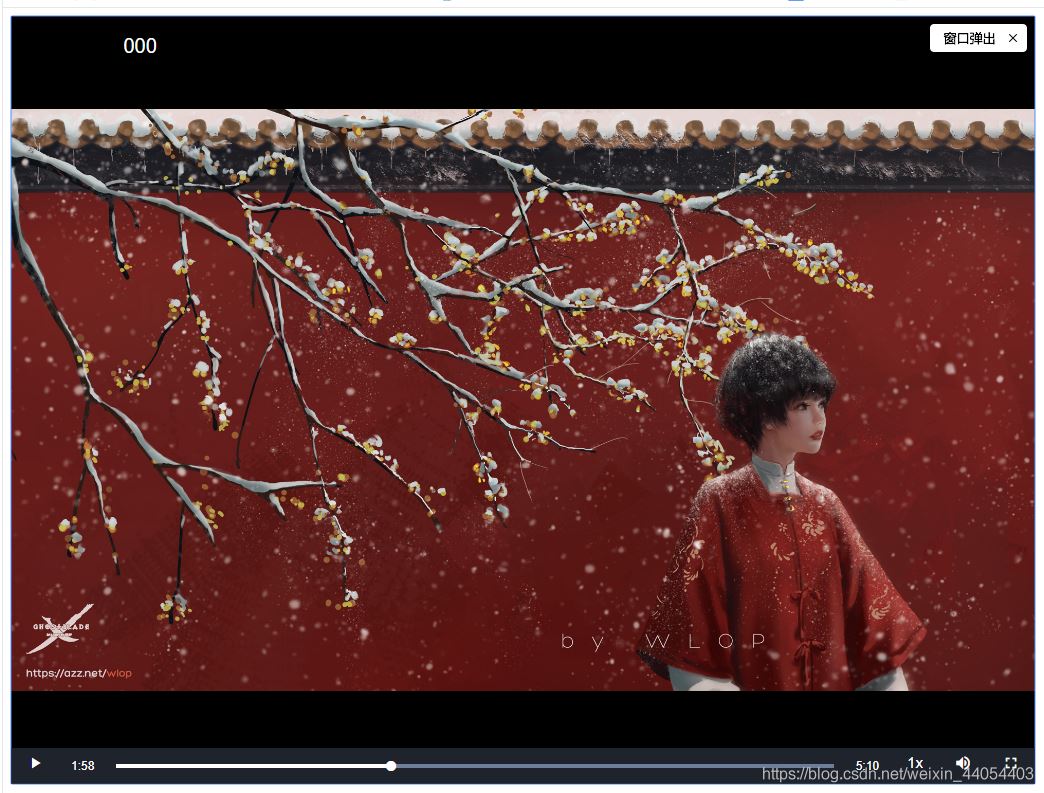
实际效果
浏览器显示效果如图,可以看到标题正常显示了

同时,标题也可以和control-bar一样在用户不活动时自动隐藏
结语
通过为videojs开发titleBar组件,介绍了简单的组件开发过程.
后续将继续介绍control-bar组件的开发方法,以及组件点击事件和监听器的使用.
到此这篇关于videojs添加自定义组件的方法的文章就介绍到这了,更多相关videojs添加自定义组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
