突然发现已经半年没更新的element-ui更新了 更新了什么还不清楚,但是告知了基于vue3.x版本的 element-plus 已经出来了。 先来上手体验一下 首先安装一个最新的@vue-cli,搭建一个vue3.x的项
突然发现已经半年没更新的element-ui更新了

更新了什么还不清楚,但是告知了基于vue3.x版本的 element-plus 已经出来了。

先来上手体验一下
首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧
npm i element-plus
为了方便,直接采取全部引入的方式
src/plugins/element.ts
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
export default (app: any) => {
app.use(ElementPlus)
}
src/main.ts
import router from './router'
import store from './store'
import App from './App.vue'
import { createApp } from 'vue'
import installElementPlus from './plugins/element'
const app = createApp(App)
installElementPlus(app)
app.use(store).use(router).mount('#app')
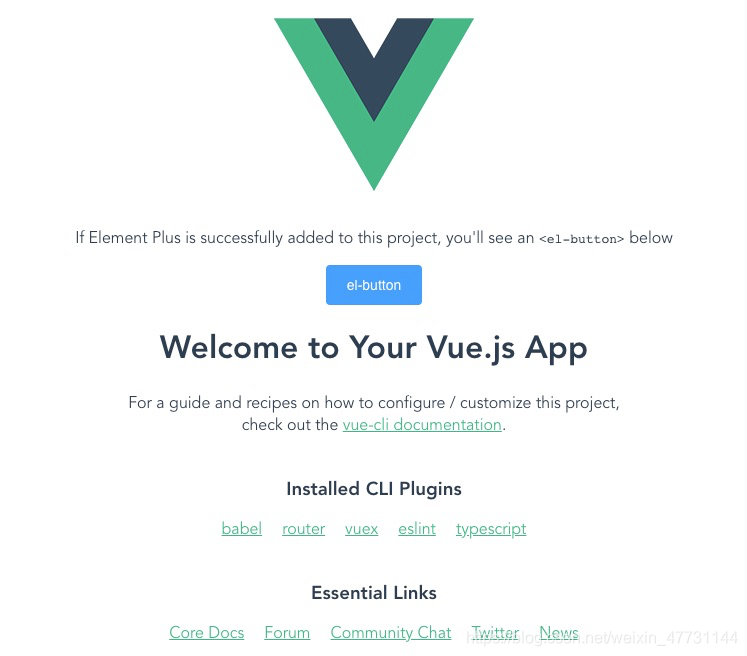
在页面中加一个按钮
<el-button type="primary">el-button</el-button>

在新版的vue3.x版本中还保留了原有的生命周期函数
created(){
this.$message("message")
},

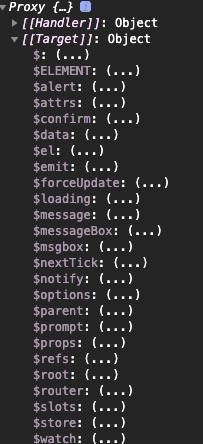
打印了一下this

更新补充:
element-plus按需引入
src/plugins/element.ts
import { Button, Message } from 'element-plus'
export default (app) => {
app.use(Button)
app.use(Message)
}
babel.config.js
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-plus",
"styleLibraryName": "theme-chalk"
}
]
]
}
在vue3.0 setup中使用
import { setup } from 'vue-class-component'
import { getCurrentInstance } from 'vue'
export default {
name: 'App',
components: {
},
setup(e){
const {ctx} = getCurrentInstance()
ctx.$message("mesage")
}
}
官方文档已更新: 点击跳转
到此这篇关于element-plus一个vue3.xUI框架(element-ui的3.x 版初体验)的文章就介绍到这了,更多相关element-plus vue3.xUI框架内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
