前言 最近因为一些原因,没有更博客,昨天老师布置了一个作业,用vue实现增删改查功能,想想这也不难,就做一下试试吧。 因为自己写的样式没有别人做的好,因此我想用现成的U
前言
&最近因为一些原因,没有更博客,昨天老师布置了一个作业,用vue实现增删改查功能,想想这也不难,就做一下试试吧。
因为自己写的样式没有别人做的好,因此我想用现成的UI框架,一直也没用过Element,就干脆趁机学一下吧。
实验步骤
首先引入一下element的css以及js
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" > <!-- 引入组件库 --> <script src="http://img.558idc.com/uploadfile/allimg/210405/1G520E12-0.jpg"></script>
然后引入需要用到的vue相关的js文件
<script src="http://img.558idc.com/uploadfile/allimg/210405/1G52050H-1.jpg"></script>
下面说一下HTML结构
<div id="app">
<h1>职位的增删改查</h1>
<div class="head">
<el-row :gutter="20">
<el-col :span="6">
<el-input v-model="userInfo.name" placeholder="请输入你的公司名"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.position" placeholder="请输入你的职位"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.major" placeholder="请输入你的专业"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.number" placeholder="请输入数量"></el-input>
</el-col>
</el-row>
<el-button type="primary" @click="addUser" class="add-btn" plain>添加信息</el-button>
</div>
<!-- 主体内容 -->
<div class="body">
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="序号" width="180"><template slot-scope="scope"> {{scope.$index + 1 }} </template></el-table-column>
<el-table-column prop="name" label="公司名" width="180"></el-table-column>
<el-table-column prop="position" label="职位"></el-table-column>
<el-table-column prop="major" label="专业"></el-table-column>
<el-table-column prop="number" label="数量"></el-table-column>
<el-table-column prop="birthday" label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUser(scope.row,scope.$index)" circle></el-button>
<el-button type="danger" icon="el-icon-delete" @click="delUser(scope.$index)" circle></el-button>
</template>
</el-table-column>
</el-table>
</template>
</div>
<!-- 编辑框 -->
<el-dialog title="编辑用户信息" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<div>
<el-form ref="form" :model="editObj" label-width="80px">
<el-form-item label="公司名"><el-input v-model="editObj.name"></el-input></el-form-item>
<el-form-item label="职位"><el-input v-model="editObj.position"></el-input></el-form-item>
<el-form-item label="专业"><el-input v-model="editObj.major"></el-input></el-form-item>
<el-form-item label="数量"><el-input v-model="editObj.number"></el-input></el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</span>
</el-dialog>
</div>
这一段是element的表单以及编辑等样式 ,其中添加了一些click操作 后面需要用到
加上基础的样式
<style>
#app{
width:1024px;
margin: 0 auto;
}
.add-btn{
margin-top: 20px;
width: 100%;
}
.body{
margin-top:20px;
}
</style>
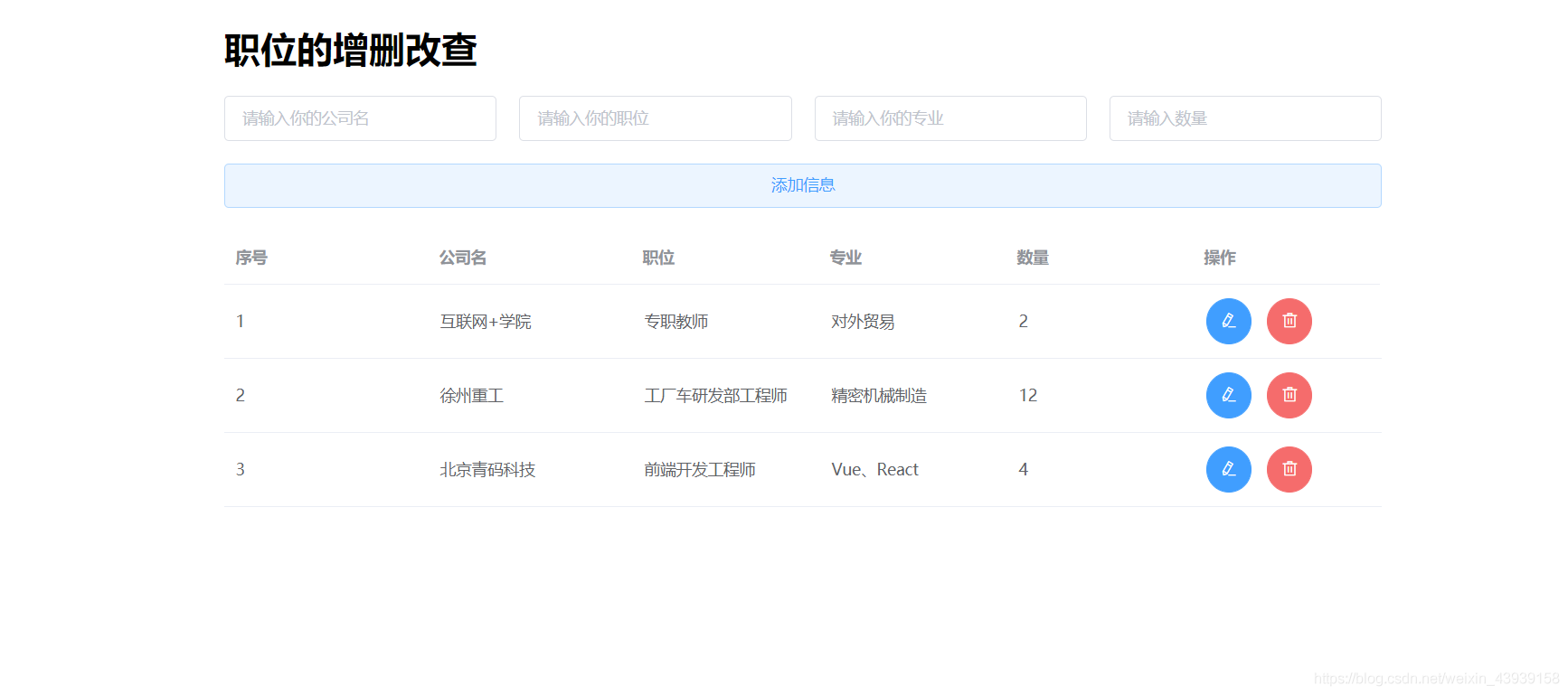
现在页面的基本样式就做好了,如下图所示:

下面开始写vue代码,对各个功能进行处理操作
了解过vuejs的应该知道这样的结构 data里面填写我们获取的数据 一些规则,定义一些变量 ,在methods进行我们的操作。
new Vue({
el: '#app',
data:{},
methods:{}
})
data: function(){
return{
userInfo:{
name:'',
position: '',
major: '',
number: '',
},
tableData: [{
name:'互联网+学院',
position: '专职教师',
major: '对外贸易',
number: '2',
},{
name:'徐州重工',
position: '工厂车研发部工程师',
major: '精密机械制造',
number: '12',
},{
name:'北京青码科技',
position: '前端开发工程师',
major: 'Vue、React',
number: '4',
}
],
dialogVisible: false,
editObj:{
name:'',
position: '',
major: '',
number: '',
},
userIndex:0,
}
},
接下来我们添加methods
- addUser() 是添加数据
- delUser()是删除数据
- editUser()是编辑数据
- handleClose()是是否弹出编辑框
- confirm()是确认信息并且传数据到表格中
在增加模块中,我做了信息判断,如果是信息是空就会弹出提示框,显示信息不能为空,
在删除模块中,点击可以删除一行信息
在修改模块中,会先将原本的信息拿到,然后再修改你需要修改的信息。
methods:{
//添加
addUser(){
if(!this.userInfo.name){
this.$message({
message: '请输入你的公司名!',
});
return;
}
if(!this.userInfo.position){
this.$message({
message: '请输入你的职位!',
type: 'warning'
});
return;
}
if (!this.userInfo.major) {
this.$message({
message: '请输入你的专业!',
type: 'warning'
});
return;
}
if (!this.userInfo.number) {
this.$message({
message: '请输入数量!',
type: 'warning'
});
return;
}
this.tableData.push(this.userInfo);
this.userInfo = {
name:'',
position: '',
major: '',
number: '',
};
},
//删除
delUser(idx){
this.$confirm('确认删除此用户信息?')
.then(_ => {
this.tableData.splice(idx, 1);
})
.catch(_ => {});
},
//编辑
editUser(item,idx){
this.userIndex = idx;
this.editObj = {
name: item.name,
position: item.position,
major: item.major,
number: item.number,
};
this.dialogVisible = true;
},
handleClose(){
this.dialogVisible = false;
},
confirm(){
this.dialogVisible = false;
Vue.set(this.tableData, this.userIndex, this.editObj);
}
},
})
总结:
通过这次练习,让我知道了Element框架是怎么使用的,Element框架写代码做样式的确方便,以后有什么要求低的作业可以拿来使用,目前的我毕竟还是一个学生,我还是需要多锻炼写代码,手写样式的能力。
最后: 附整个项目的源代码,本项目仅供学习交流。
源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<title>Vue增删改查</title>
<style>
#app{
width:1024px;
margin: 0 auto;
}
.add-btn{
margin-top: 20px;
width: 100%;
}
.body{
margin-top:20px;
}
</style>
</head>
<body>
<div id="app">
<h1>职位的增删改查</h1>
<div class="head">
<el-row :gutter="20">
<el-col :span="6">
<el-input v-model="userInfo.name" placeholder="请输入你的公司名"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.position" placeholder="请输入你的职位"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.major" placeholder="请输入你的专业"></el-input>
</el-col>
<el-col :span="6">
<el-input v-model="userInfo.number" placeholder="请输入数量"></el-input>
</el-col>
</el-row>
<el-button type="primary" @click="addUser" class="add-btn" plain>添加信息</el-button>
</div>
<!-- 主体内容 -->
<div class="body">
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="序号" width="180"><template slot-scope="scope"> {{scope.$index + 1 }} </template></el-table-column>
<el-table-column prop="name" label="公司名" width="180"></el-table-column>
<el-table-column prop="position" label="职位"></el-table-column>
<el-table-column prop="major" label="专业"></el-table-column>
<el-table-column prop="number" label="数量"></el-table-column>
<el-table-column prop="birthday" label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUser(scope.row,scope.$index)" circle></el-button>
<el-button type="danger" icon="el-icon-delete" @click="delUser(scope.$index)" circle></el-button>
</template>
</el-table-column>
</el-table>
</template>
</div>
<!-- 编辑框 -->
<el-dialog title="编辑用户信息" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<div>
<el-form ref="form" :model="editObj" label-width="80px">
<el-form-item label="公司名"><el-input v-model="editObj.name"></el-input></el-form-item>
<el-form-item label="职位"><el-input v-model="editObj.position"></el-input></el-form-item>
<el-form-item label="专业"><el-input v-model="editObj.major"></el-input></el-form-item>
<el-form-item label="数量"><el-input v-model="editObj.number"></el-input></el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</span>
</el-dialog>
</div>
<script src="http://img.558idc.com/uploadfile/allimg/210405/1G52050H-1.jpg"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210405/1G520E12-0.jpg"></script>
<script>
new Vue({
el:'#app',
data: function(){
return{
userInfo:{
name:'',
position: '',
major: '',
number: '',
},
tableData: [{
name:'互联网+学院',
position: '专职教师',
major: '对外贸易',
number: '2',
},{
name:'徐州重工',
position: '工厂车研发部工程师',
major: '精密机械制造',
number: '12',
},{
name:'北京青码科技',
position: '前端开发工程师',
major: 'Vue、React',
number: '4',
}
],
dialogVisible: false,
editObj:{
name:'',
position: '',
major: '',
number: '',
},
userIndex:0,
}
},
methods:{
//添加
addUser(){
if(!this.userInfo.name){
this.$message({
message: '请输入你的公司名!',
});
return;
}
if(!this.userInfo.position){
this.$message({
message: '请输入你的职位!',
type: 'warning'
});
return;
}
if (!this.userInfo.major) {
this.$message({
message: '请输入你的专业!',
type: 'warning'
});
return;
}
if (!this.userInfo.number) {
this.$message({
message: '请输入数量!',
type: 'warning'
});
return;
}
this.tableData.push(this.userInfo);
this.userInfo = {
name:'',
position: '',
major: '',
number: '',
};
},
//删除
delUser(idx){
this.$confirm('确认删除此用户信息?')
.then(_ => {
this.tableData.splice(idx, 1);
})
.catch(_ => {});
},
//编辑
editUser(item,idx){
this.userIndex = idx;
this.editObj = {
name: item.name,
position: item.position,
major: item.major,
number: item.number,
};
this.dialogVisible = true;
},
handleClose(){
this.dialogVisible = false;
},
confirm(){
this.dialogVisible = false;
Vue.set(this.tableData, this.userIndex, this.editObj);
}
},
})
</script>
</body>
</html>
以上就是VUE+Element实现增删改查的示例源码的详细内容,更多关于VUE+Element实现增删改查的资料请关注易盾网络其它相关文章!
