最近项目一个功能需求,需实现将两张图片合成后下载的一个功能。分析完功能需求后,决定直接使用前端技术来实现。为提高效率,使用插件(html2canvas)配合编写此功能。有关插件(h
最近项目一个功能需求,需实现将两张图片合成后下载的一个功能。分析完功能需求后,决定直接使用前端技术来实现。为提高效率,使用插件(html2canvas)配合编写此功能。有关插件(html2canvas)的介绍,这里不多说明,大家可自行网上查阅。以下直接附上效果演示图以及完整代码
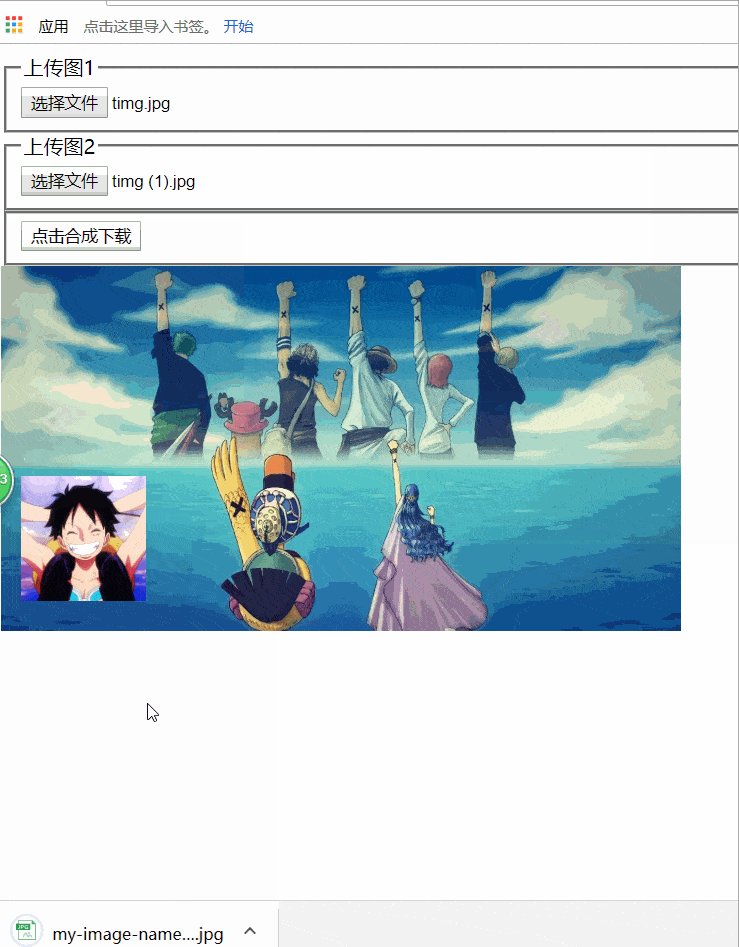
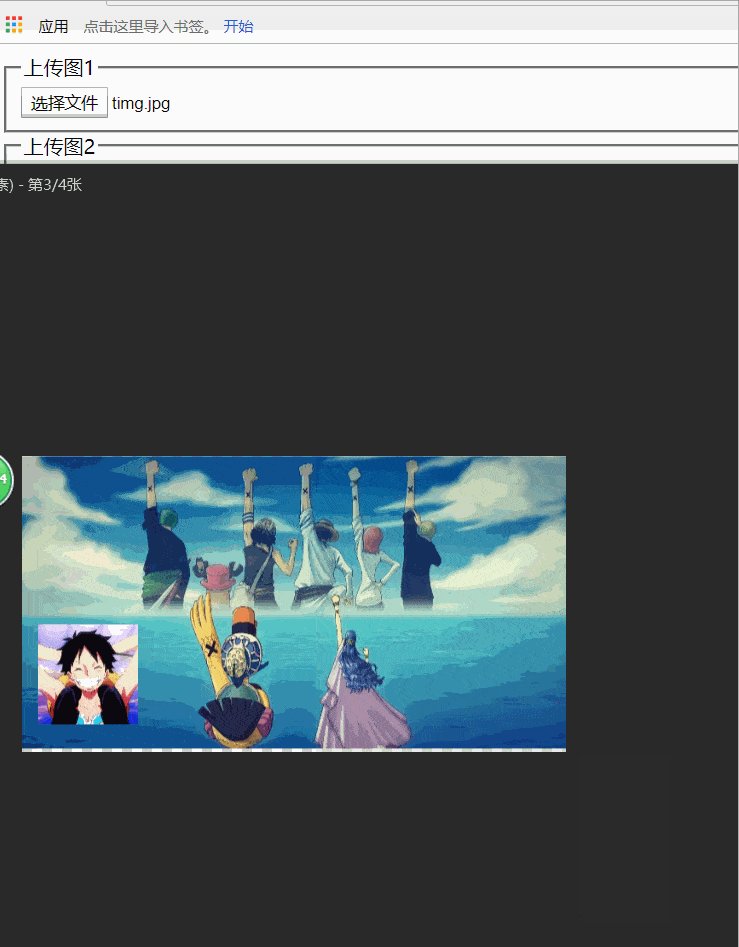
效果演示:

完整代码:(代码复制可直接使用)
注:最好将代码文件放在服务器环境下运行,以防止插件(html2canvas)出错,这里使用的服务器环境为phpStudy,为本地服务器环境。有关本地服务器有哪些以及下载使用,可自行网上查阅
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现图片合成下载</title>
<script src="http://img.558idc.com/uploadfile/allimg/210405/1GH3N12-1.jpg"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script><!--加载jquery ui主要作用是使用其拖拽的功能-->
<script src="http://img.558idc.com/uploadfile/allimg/210405/1GH322A-3.jpg"></script><!--想要图片合成,核心就是加载使用这个插件-->
<script>
function BaseImage(imgFile) {//图片1上传的函数方法
var f = imgFile.files[0];//获取上传的图片文件
var filereader = new FileReader();//新建一个图片对象
filereader.onload = function (event) {//图片加载完成后执行的函数
var srcpath = event.target.result;//这里获取图片的路径(图片会被转为base6格式)
$("#baseimg").attr("src",srcpath);//将获取的图片使用jquery的attr()方法插入到id为baseimg的图片元素里
};
filereader.readAsDataURL(f);//读取图片(将插入的图片读取显示出来)
}
function StyleImage(imgFile) { //图片2上传的函数方法(原理同上)
var f = imgFile.files[0];
var filereader = new FileReader();
filereader.onload = function (event) {
var srcpath = event.target.result;
$("#styleimg").attr("src",srcpath);
};
filereader.readAsDataURL(f);
}
$(function() {
$( ".drg" ).draggable();//这里使用jquery ui的拖拽方法 draggable();作用是可以让图片2进行拖拽
});
function down(){//这个函数是点击下载执行的方法
html2canvas($(".whole"),{ //这是使用了html2canvas这个插件的方法,将class为whole的整个节点绘制成画布
onrendered:function(canvas){ //画布绘制完成后执行下面内容,function内的canvas这个参数就是已经被绘制成画布
var link = document.createElement('a');//创建一个a标签
link.download = 'my-image-name.jpg';//a标签增加一个download属性,属性值(my-image-name.jpg)就是合成下载后的文件名
link.href = canvas.toDataURL();//canvas.toDataURL()就是画布的路径,将路径赋给a标签的href
link.click();//模拟a标签被点击,这样就可以下载了
},
})
}
</script>
</head>
<body>
<fieldset>
<input type="file" onchange="BaseImage(this)" >
<legend>上传图1</legend>
</fieldset>
<fieldset>
<input type="file" onchange="StyleImage(this)" >
<legend>上传图2</legend>
</fieldset>
<fieldset>
<button onclick="down()" >点击合成下载</button>
</fieldset>
<span class="whole" style="width: 544px;display: inline-block;position: relative;">
<img id="baseimg" style="width:100%;height:auto;" >
<div style="height: 100%;width: 100%;top:0;position: absolute;overflow: hidden;">
<div class="drg" style="position: absolute;width:100px;top: 0px;left: 0px;display: inline-block;">
<img id="styleimg" style="width:100%;cursor: pointer;" >
</div>
</div>
</span>
</body>
</html>
以上就是JavaScript实现图片合成下载的示例的详细内容,更多关于JavaScript 图片合成下载的资料请关注易盾网络其它相关文章!
