本文实例为大家分享了微信小程序实现底部弹出模态框的具体代码,供大家参考,具体内容如下 代码: view class="modals modals-bottom-dialog" hidden="{{hideModal}}" style="width:100%;height:{{widheight}}p
本文实例为大家分享了微信小程序实现底部弹出模态框的具体代码,供大家参考,具体内容如下

代码:
<view class="modals modals-bottom-dialog" hidden="{{hideModal}}" style="width:100%;height:{{widheight}}px">
<view class="modals-cancel" bindtap="hideModal"></view>
<view class="bottom-dialog-body bottom-pos" animation="{{animationData}}">
<view class="comment_top">
<view></view>
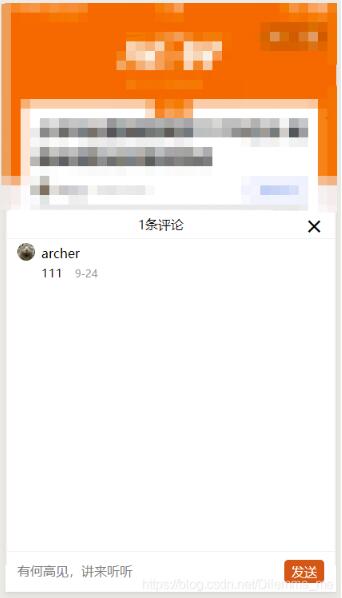
<view class="comment_num">{{comment.length}}条评论</view>
<view class="comment_close" bindtap="hideModal">×</view>
</view>
<view class="comment_list">
<view class="comment_li" wx:for="{{comment}}" wx:key="{{index}}">
<image class="comment_li_img" src="{{item.headpic}}"></image>
<view class="comment_li_info">
<view class="comment_li_name">{{item.nickname}}</view>
<view class="comment_li_content">{{item.memo}}
<text class="comment_li_date">9-24</text>
</view>
</view>
</view>
</view>
<view class="comment_inputbox">
<input class="comment_input" maxlength="120" adjust-position value="{{commentform}}" bindinput="commentinput" placeholder="有何高见,讲来听听"></input>
<view class="comment_sendbtn" bindtap="sendcomment">发送</view>
</view>
</view>
</view>
CSS:
/* 评论 */
/*模态框*/
.modals{
position:fixed;
z-index: 100000;
top:0;
left: 0;
right:0;
bottom: 0;
}
.modals-cancel{
position:absolute;
z-index:1000;
top:0;
left: 0;
right:0;
bottom: 0;
/* background-color: rgba(0,0,0,.5); */
}
.bottom-dialog-body{
width: 99%;
margin: 0 auto;
position:absolute;
z-index:10001;
bottom:0;
left:0;
right:0;
height:65%;
background-color: #fff;
border-top-left-radius: 10rpx;
border-top-right-radius: 10rpx;
overflow: hidden;
display: flex;
flex-direction: column;
}
/*动画前初始位置*/
.bottom-pos{
-webkit-transform:translateY(100%);
transform:translateY(100%);
}
.comment_top{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1rpx solid #f2f2f2;
padding: 10rpx 24rpx;
box-sizing: border-box;
}
.comment_num{
font-size: 30rpx;
}
.comment_close{
font-size: 62rpx;
line-height: 50rpx;
}
.comment_list{
flex: 1;
overflow: hidden;
}
.comment_li{
display: flex;
padding: 10rpx 24rpx;
box-sizing: border-box;
}
.comment_li_img{
width: 40rpx;
height: 40rpx;
border-radius: 50%;
margin-right: 16rpx;
}
.comment_li_info{
flex: 1;
}
.comment_li_name{
font-size: 30rpx;
}
.comment_li_content{
font-size: 28rpx;
}
.comment_li_date{
color: #999;
font-size: 24rpx;
margin-left: 20rpx;
}
.comment_inputbox{
display: flex;
padding: 20rpx 24rpx;
box-sizing: border-box;
align-items: center;
justify-content: space-between;
border-top: 1rpx solid #f2f2f2;
}
.comment_input{
font-size: 30rpx;
flex: 1;
}
.comment_sendbtn{
font-size: 30rpx;
background: #dd5923;
color: #fff;
padding: 5rpx 18rpx;
border-radius: 10rpx;
}
js:
Page({
data: {
hideModal: true, //模态框的状态 true-隐藏 false-显示
animationData: {},
},
// 显示遮罩层
showModal: function () {
var that = this;
that.setData({
hideModal: false
})
var animation = wx.createAnimation({
duration: 600,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
setTimeout(function () {
that.fadeIn();//调用显示动画
}, 200)
},
// 隐藏遮罩层
hideModal: function () {
var that = this;
var animation = wx.createAnimation({
duration: 800,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
that.fadeDown();//调用隐藏动画
setTimeout(function () {
that.setData({
hideModal: true
})
}, 720)//先执行下滑动画,再隐藏模块
},
//动画集
fadeIn: function () {
this.animation.translateY(0).step()
this.setData({
animationData: this.animation.export()//动画实例的export方法导出动画数据传递给组件的animation属性
})
},
fadeDown: function () {
this.animation.translateY(300).step()
this.setData({
animationData: this.animation.export(),
})
},
})
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
