相关推荐:《PHP教程》 起初只在文件开头设置了 header(Access-Control-Allow-Origin:*); 然后报错 Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response. 解决方法: 文
起初只在文件开头设置了
header('Access-Control-Allow-Origin:*');然后报错
Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.
解决方法:
文件开头设置
header('Access-Control-Allow-Origin:*');
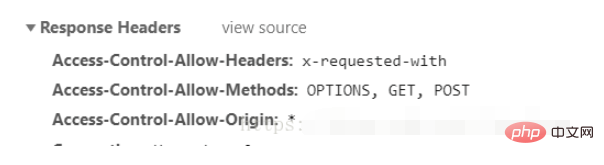
header('Access-Control-Allow-Methods:OPTIONS, GET, POST'); // 允许option,get,post请求
header('Access-Control-Allow-Headers:x-requested-with'); // 允许x-requested-with请求头
后成功其中比较疑惑的是 Access-Control-Allow-Headers 的设置。 看了 这篇文档 后理解了
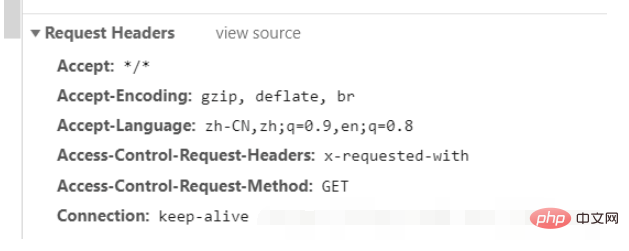
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。

然后看了请求头中确实 包括Access-Control-Request-Headers
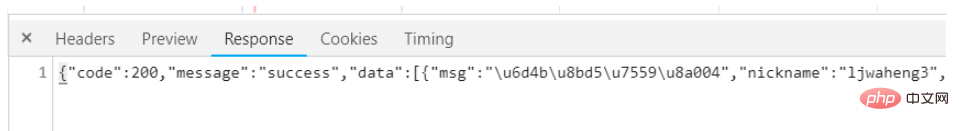
然后成功返回接口信息


以上就是PHP 服务器端处理跨域问题的详细内容,更多请关注自由互联其它相关文章!
