vue 使用微信jssdk 1、引入weixin-js-sdk npm install weixin-js-sdk 使用文档 https://www.npmjs.com/package/weixin-js-sdk 2、配置 vue中微信jssdk配置 import wx from 'weixin-js-sdk' created(){ //微信jssdk配置 let timestamp=
vue 使用微信jssdk
1、引入weixin-js-sdk
npm install weixin-js-sdk
使用文档 https://www.npmjs.com/package/weixin-js-sdk
2、配置 vue中微信jssdk配置
import wx from 'weixin-js-sdk'
created(){ //微信jssdk配置
let timestamp=new Date().getTime();//时间戳
let noncestr=Math.random().toString(36).substr(2);//随机字符串
let url = "http://"+window.location.host+'/' ;//获取锚点之前的链接
let dataJ={
timestamp,
noncestr,
url
}
//获取签名 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
getSignatureApi(dataJ).then(res=>{//调用获取签名方法
wx.config({
debug: false,
appId: '12312312312312', // 必填,公众号的唯一标识
timestamp:timestamp , // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature:res.signature,
jsApiList: [
'chooseImage',//选择图片
'uploadImage'//上传图片
] // 必填,需要使用的JS接口列表
});
})
}
3、使用
methods: {
choseFile:function(id,index){//点击事件选择图片
var _this=this;
wx.chooseImage({//
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
let localId=res.localIds;//获取到本地localIds
wx.uploadImage({//上传到微信服务器
localId: localId.toString(), // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (ret) {}
});
}
});
}
}
补充知识:Vue公众号开发调用微信扫一扫接口实现扫码功能(JSSDK)
1、安装、引用微信js-sdk
#通过yarn安装 yarn add weixin-js-sdk
#通过npm安装 npm i weixin-js-sdk
项目中的引用 import wx from 'weixin-js-sdk'
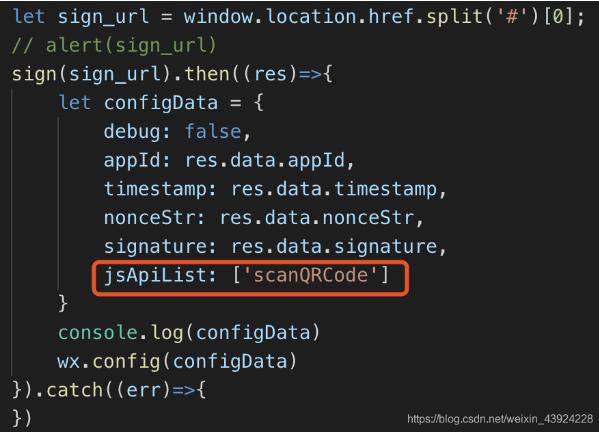
2、调用sign接口传入当前环境的url、公众号签名信息

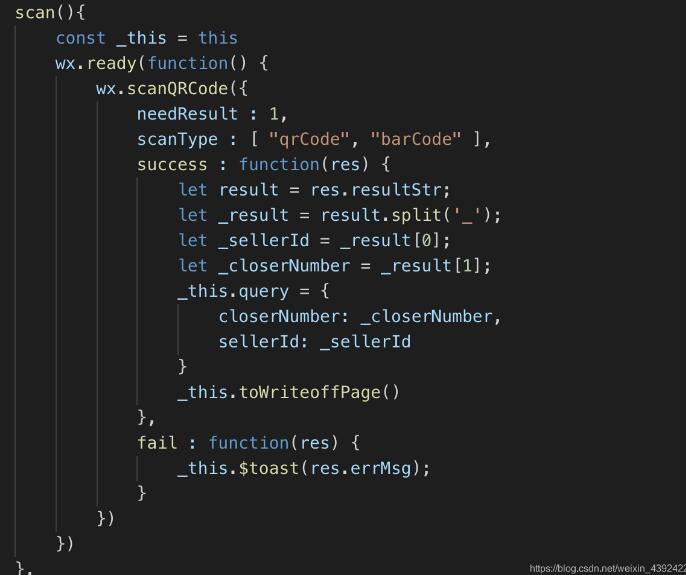
3、methods(数据处理)
wx.scanQRCode 调用微信的扫一扫接口(官方文档地址可查看参数介绍)
needResult 默认为0,扫描结果由微信处理,1则直接返回扫描结果(根据自己的项目需求)
resultStr 二维码中携带的参数 (needResult为1时,扫码返回结果)
处理扫码后的参数并赋值,调用项目中的接口跳转页面等操作(根据自己的项目需要)

以上这篇vue 使用微信jssdk,调用微信相册上传图片功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
