javascript隐藏下拉菜单的方法:首先创建一个“demo.html”和“demo.css”;然后创建一个“demo.js”;最后通过“function hideSubMenu(li) {...}”实现隐藏即可。 本文操作环境:windows7系统、javas
javascript隐藏下拉菜单的方法:首先创建一个“demo.html”和“demo.css”;然后创建一个“demo.js”;最后通过“function hideSubMenu(li) {...}”实现隐藏即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何隐藏下拉菜单?
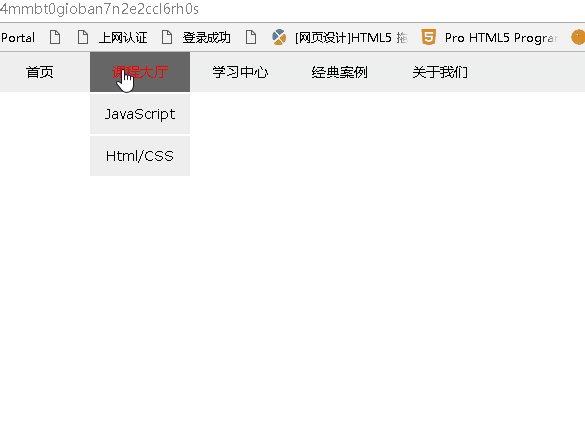
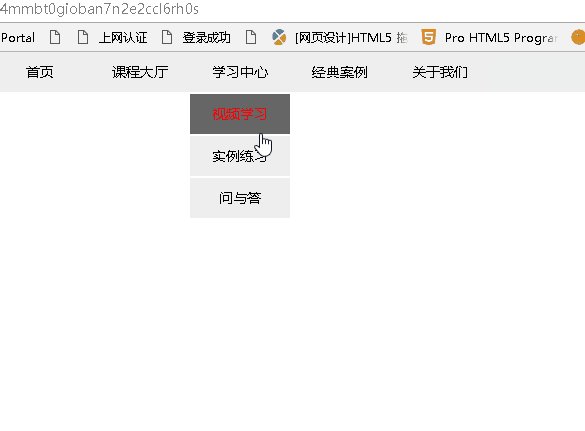
javascript实现下拉菜单的显示与隐藏
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现下拉菜单效果</title>
<link rel="stylesheet" type="text/css" href="demo.css">
<script type="text/javascript" src="demo.js"></script>
</head>
<body>
<p id="nav">
<ul>
<li><a href="#">首页</a></li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">课程大厅</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Html/CSS</a></li>
</ul>
</li>
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">实例练习</a></li>
<li><a href="#">问与答</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</p>
</body>
</html>demo.js
function displaySubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}demo.css
*{ margin:0px; padding:0px;}
body{ font-family:Verdana, Geneva, sans-serif; font-size:14px;}
#nav{ width:600px; height:40px; background-color:#eee; margin:0 auto;}
ul{ list-style:none;}
ul li{ float:left; line-height:40px; text-align:center; width:100px;}
a{ text-decoration:none; color:#000; display:block;}
a:hover{ color:#F00; background-color:#666;}
ul li ul li{ float:none;background-color:#eee; margin:2px 0px;}
ul li ul{ display:none;}效果:

推荐学习:《javascript高级教程》
以上就是javascript如何隐藏下拉菜单的详细内容,更多请关注自由互联其它相关文章!
