本篇文章带大家了解一下Node.js中的内置模块,看看Node.js内置模块运行机制,通过示例简单介绍一下EventEmitter (观察者模式)。 Node.js 架构图 内置模块 一些栗子 File System 操作文件的

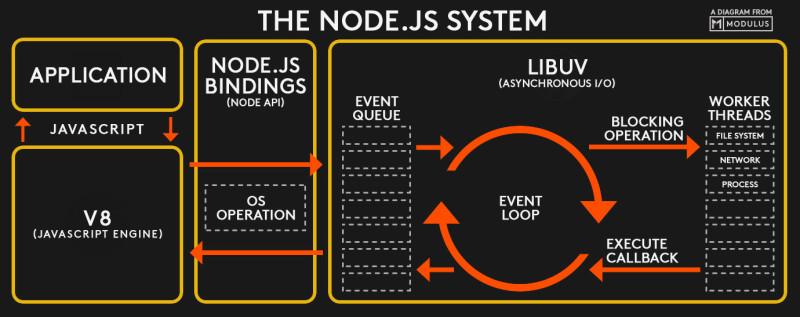
Node.js 架构图
内置模块

一些栗子
- File System 操作文件的 API
- Process 记载 Node.js 进程的一些信息
- OS 操作系统相关 API
- os.arch() 获取操作系统的架构信息
- os.cpus() 获取操作系统 CPU 及内核相关信息
【推荐学习:《nodejs 教程》】
Node.js 内置模块运行机制
通过 Node.js 源码分析
应用层代码调用 Node.js 模块
Node.js 模块通过
internalBinding调用底层 C++ 模块lib 文件夹下存放 Node 的内置模块
内置模块通过调用
internalBindingV8 层面的方法internalBinding在 src 目录下的 C++代码中
C++ 代码定义了一些底层方法,通过 V8 的接口导出供 Node 层面调用
最后 Node 层返回给应用层
EventEmitter (观察者模式)
有些情况下 数据不是通过 Node.js 源代码调用的, 而是直接通过操作系统底层 通知到 Node.js 代码去做一些事情,比如: EventEmitter
栗子
process.stdin.on("data", (e) => {
const playerAction = e.toString().trim();
});on 事件的原理是 使用 Class: EventEmitter 来实现的
EventEmitter 就可以把底层发生的一些变化, 比如接收一个鼠标事件,传递到应用层来,让开发者可以做相应的操作
事件监听器应用场景
用观察者模式 来解决多个模块对象之间通信的问题
// index.js
const EventEmitter = require("events").EventEmitter;
class GeekTime extends EventEmitter {
constructor() {
super();
setInterval(() => {
this.emit("newLesson", { price: Math.random() * 100 });
}, 3000);
}
}
const geekTime = new GeekTime();
module.exports = geekTime;// buy.js
const geekTime = require("./index.js");
geekTime.addListener("newLesson", (res) => {
console.log("有新课了!!", res.price);
if (res.price < 80) {
console.log("价格小于80,买买买!");
}
});- Node.js 栗子:
EventEmitter - 浏览器栗子 - addEventListener - removeEventListener
观察者模式与 发布-订阅模式的 区分
发布-订阅模式,事件的注册和触发发生在独立于双方的第三方平台。JS 实现方式-回调函数 观察者模式:发布者会直接触及到订阅者。 JS 实现方式-抛出事件
可以参考这篇设计模式的文章-掘金小册
更多编程相关知识,请访问:编程视频!!
以上就是深入浅析Node.js中的内置模块的详细内容,更多请关注自由互联其它相关文章!
