javascript设置div边框的方法:首先使用“document.getElementById(ID值)”获取指定div标签对象;然后使用“对象.style.border=边框宽度 样式 颜色”语句设置div边框。 本教程操作环境:windows7系统
javascript设置div边框的方法:首先使用“document.getElementById("ID值")”获取指定div标签对象;然后使用“对象.style.border="边框宽度 样式 颜色"”语句设置div边框。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置div边框的步骤:
获取div元素对象
使用Style 对象的border属性来设置边框
border 属性在一个声明中设置所有边框属性。
语法:
Object.style.border=borderWidth borderStyle borderColor
- thin
- medium
- thick
- length
- none
- hidden
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- color-name
- color-rgb
- color-hex
- transparent
示例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
padding: 10px;
margin: 10px;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("div1").style.border="thin dotted #FF0000";
}
</script>
</head>
<body>
<div id="div1">div元素,测试文本</div><br /><br />
<input type="button" onclick="changeBorder()" value="设置div边框" />
</body>
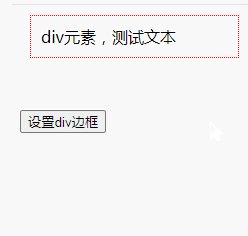
</html>效果图:

【相关推荐:javascript学习教程】
以上就是javascript怎么设置div边框的详细内容,更多请关注自由互联其它相关文章!
