javascript未知错误的查找方法:首先运行javascript页面;然后点击浏览器的设置图标,并在“更多工具”里找到“开发者工具”;最后打开工具,刷新页面,即可在控制台上看到错误信息
javascript未知错误的查找方法:首先运行javascript页面;然后点击浏览器的设置图标,并在“更多工具”里找到“开发者工具”;最后打开工具,刷新页面,即可在控制台上看到错误信息。

本文操作环境:windows7系统、Google87.0&&javascript1.8.5版、Dell G3电脑。
javascript未知错误怎么查?
先写个测试代码,脚本很简单,只是在页面上显示a+b的结果。

运行页面,在页面上可以看到输出了正确的结果。

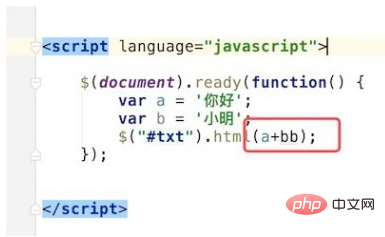
但如果我们手误,把a+b的代码,写在a+bb,如图

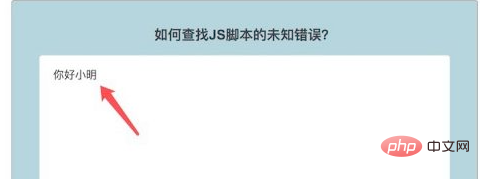
运行页面,页面没显示正确的数据,但也没有报错,没有影响页面的运行。

为了找出这种潜在的错误,我们可以利用浏览器的开发者工具。
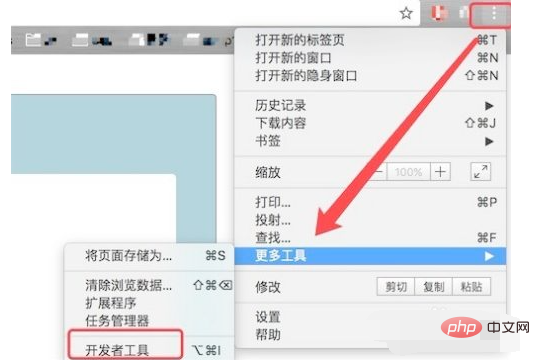
点击浏览器的设置图标,然后在‘更多工具’里找到‘开发者工具’(Chrome浏览器)
(按快捷键F12或者其他快捷键,不同浏览器,不同系统,快捷键不一样)

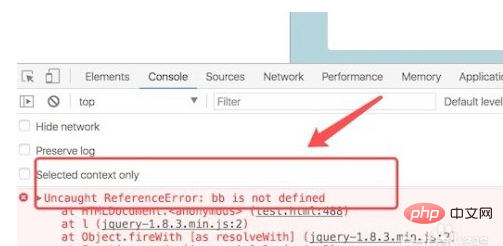
打开工具后,刷新页面,可以在控制台上看到了红色的错误,就是提示我们变量bb没有定义。

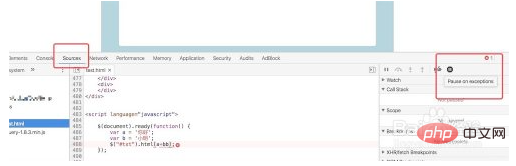
还可以在调试页面(source)里,点击激活这个按钮,就是有遇到异常时进入中断。

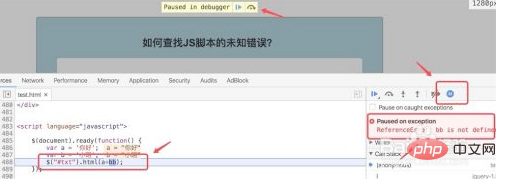
激活后,刷新页面,可以看到,立即进入了中断,这个更容易帮我们找到是哪里出的错。

【相关推荐:javascript高级教程】
以上就是javascript未知错误怎么查的详细内容,更多请关注自由互联其它相关文章!
