js控制台方法有:assert()、clear()、count()、error()、group()、groupEnd()、info()、log()、table()、time()、timeEnd()、trace()、warn()等。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 jav
js控制台方法有:assert()、clear()、count()、error()、group()、groupEnd()、info()、log()、table()、time()、timeEnd()、trace()、warn()等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript控制台Console对象
Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
显示网页代码运行时的错误信息。
提供了一个命令行接口,用来与网页代码互动。
Console对象的方法
常用 Console 调试命令
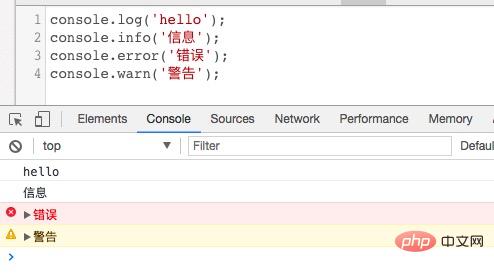
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
【相关推荐:javascript学习教程】
以上就是javascript控制台Console对象的方法有哪些的详细内容,更多请关注自由互联其它相关文章!
