javascript获取并删除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”语句获取元素对象;然后使用“元素对象.remove()”语句删除元素。 本教程操作环境
javascript获取并删除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”语句获取元素对象;然后使用“元素对象.remove()”语句删除元素。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript获取并删除元素的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
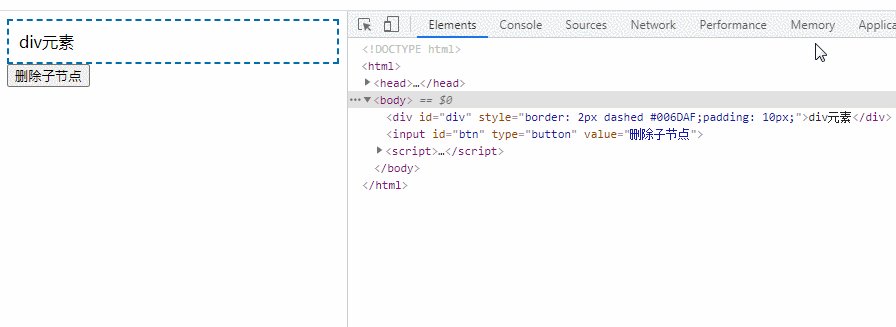
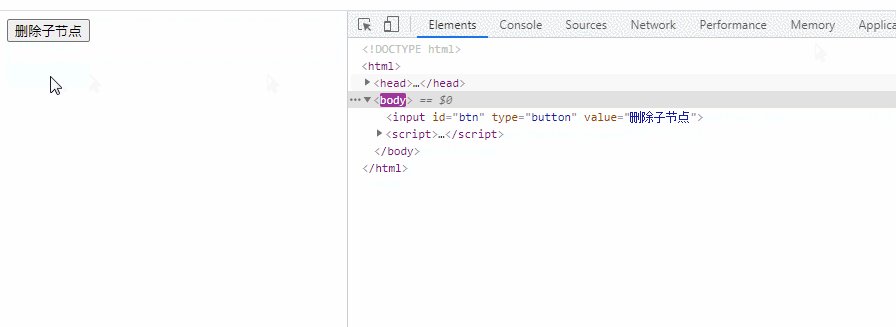
</html>效果图:
 说明:
说明:
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
【相关推荐:javascript学习教程】
以上就是javascript怎么获取元素并删除的详细内容,更多请关注自由互联其它相关文章!
