隐藏html标签的方法:1、通过设置display属性为【none;】这个属性是将元素设置成无;2、通过设置visibility属性为【hidden;】这个属性是设置元素不可见。 本教程操作环境:windows7系统、h
隐藏html标签的方法:1、通过设置display属性为【none;】这个属性是将元素设置成无;2、通过设置visibility属性为【hidden;】这个属性是设置元素不可见。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
隐藏html标签的方法:
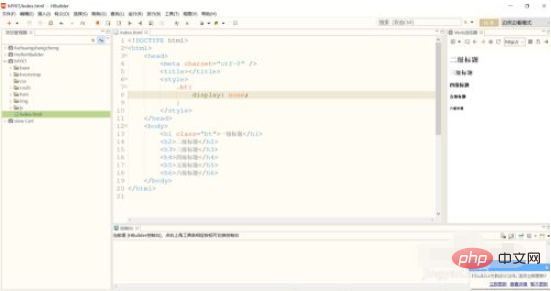
方法一:通过设置display属性为none;这个属性是将元素设置成无,在网页中不占任何的位置。

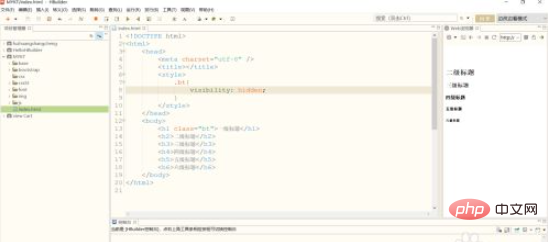
方法二:通过设置visibility属性为hidden;这个属性是设置元素不可见,在网页中还是占据着相应的位置

相关学习推荐:html视频教程
以上就是怎么隐藏html标签的详细内容,更多请关注自由互联其它相关文章!
