html设置标题居中的方法:1、在文本编辑框中,输入文本标题;2、标题前面加入代码【style:text-align:center】;3、网页的标题设置成功。 本教程操作环境:windows7系统、html5版,DELL G
html设置标题居中的方法:1、在文本编辑框中,输入文本标题;2、标题前面加入代码【style:text-align:center】;3、网页的标题设置成功。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置标题居中的方法:
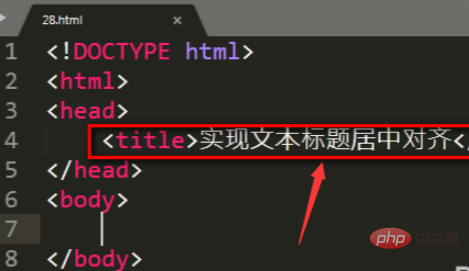
1、打开html应用软件,在文本编辑框中,输入文本标题。

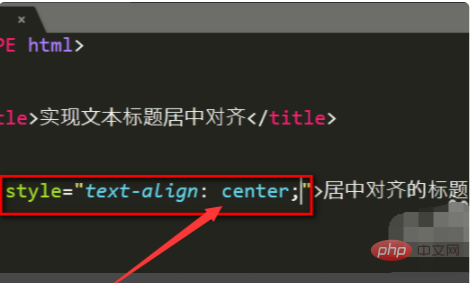
2、在输入好的标题前面加入代码style:text-align:center。

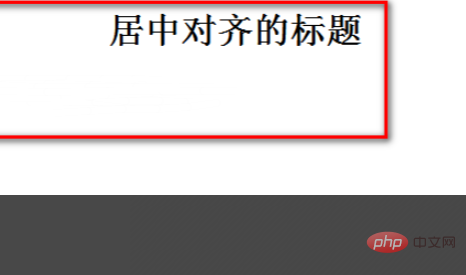
3、之后即可成功将网页的标题设置为居中位置。

相关学习推荐:html视频教程
以上就是html如何设置标题居中的详细内容,更多请关注自由互联其它相关文章!
