html video用于定义视频,其使用方法:首先构建基本的网页结构;然后构建video标签,用width设置宽度;接着用source标签来指定视频地址和视频格式;最后保存运行即可。 本文操作环境:
html video用于定义视频,其使用方法:首先构建基本的网页结构;然后构建video标签,用width设置宽度;接着用source标签来指定视频地址和视频格式;最后保存运行即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
先了解一下video标签:
1)<video> 标签定义视频,比如电影片段或其他视频流。
2)目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
现在开始正题
先让我们新建一个脚本文件index.php;

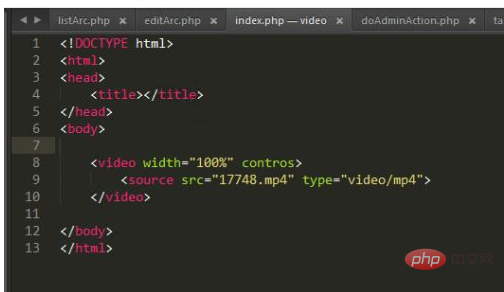
用sublime打开index.php,先构建基本的网页结构,如图所示。

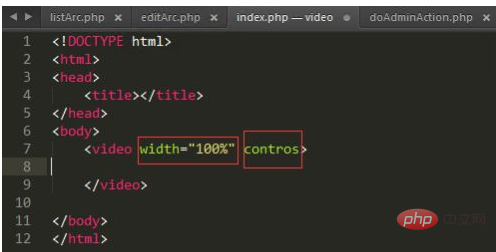
继续构建video标签,用width设置宽度,记住加入controls才会有暂停/开始的开关哦。

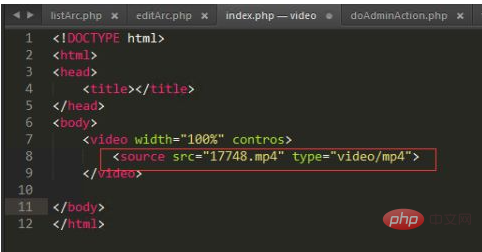
video标签里面要嵌套source标签来指定视频地址和视频格式

ctrl+s保存,现在就基本成功了

查看视频,大功告成

【推荐学习:css视频教程】
以上就是html video方法怎么用的详细内容,更多请关注自由互联其它相关文章!
