在html中,可以通过在标签内部写上“background-color”属性来设置背景颜色,语法“标签 style=background-color:颜色值;/标签”;其中颜色值可以使用十六进制数、RGB值或颜色名来表示。 本教
在html中,可以通过在标签内部写上“background-color”属性来设置背景颜色,语法“<标签 style="background-color:颜色值;"></标签>”;其中颜色值可以使用十六进制数、RGB值或颜色名来表示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
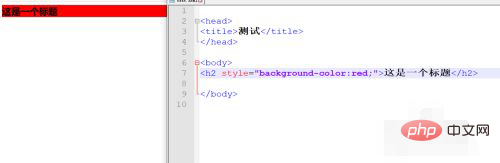
设置一个h2标签的背景颜色为红色
<h2 style="background-color:red;">这是一个标题</h2>

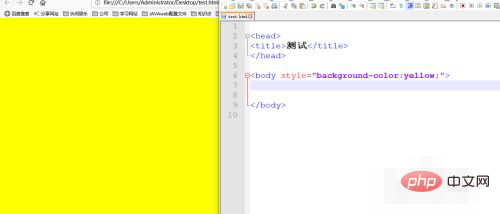
设置body的背景颜色为黄色

设置一个段落的背景颜色为绿色
![1618385536496742.png E5BESWI6]63`]RN3{_]7)42.png](http://img.558idc.com/uploadfile/allimg/html-1/1618385536496742.png)
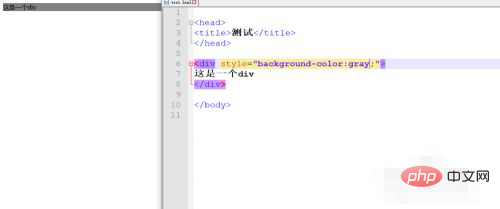
设置一个div的背景颜色为灰色

推荐学习:html视频教程
以上就是html如何设置背景颜色的详细内容,更多请关注自由互联其它相关文章!
