方法:1、使用“text-decoration”属性规定添加文本的修饰(如下划线、删除线等),语法“text-decoration:line-through”;2、使用del标签定义文档中已被删除的文本,语法“del文字/del”。 本
方法:1、使用“text-decoration”属性规定添加文本的修饰(如下划线、删除线等),语法“text-decoration:line-through”;2、使用del标签定义文档中已被删除的文本,语法“<del>文字</del>”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
先来看一下text-decoration
text-decoration通常我们用于给链接修改装饰效果(注意: 这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。
值
描述
none
默认。定义标准的文本。
underline
定义文本下的一条线。下划线 也是我们链接自带的
overline
定义文本上的一条线。
line-through
定义穿过文本下的一条线。
也可以用<del></del>来实现删除线
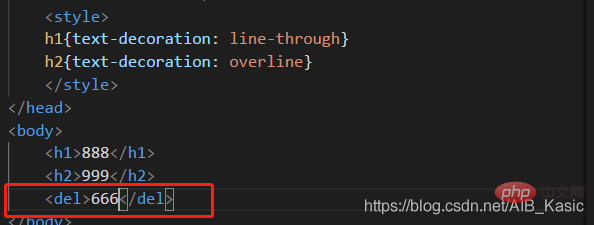
下面展示一下代码(防止搞混,overline也测试了,描述不清会以为可以实现删除线)

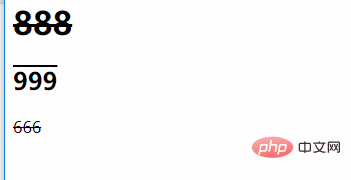
效果

推荐学习:html视频课程
以上就是html如何设置删除线的详细内容,更多请关注自由互联其它相关文章!
