html设置图片的方法:首先创建一个HTML示例文件;然后通过“img src=/i/eg_tulip.jpg alt= /”方法在html页面中插入一幅图片即可。 本文操作环境:Windows7系统、HTML5CSS3版,DELL G3电脑 html设置图
html设置图片的方法:首先创建一个HTML示例文件;然后通过“<img src="/i/eg_tulip.jpg" alt="" />”方法在html页面中插入一幅图片即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
html设置图片实例
在下面的例子中,我们在页面中插入一幅 W3School 的工程师在上海鲜花港拍摄的郁金香照片:
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" />
以上代码的效果:

iHTML <img> 标签介绍
img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
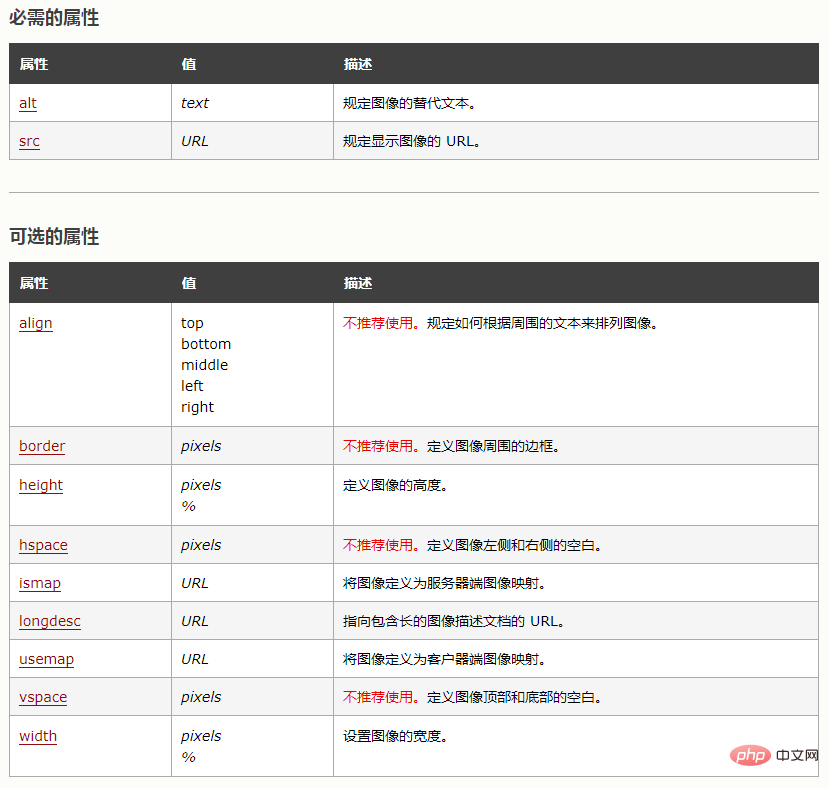
<img> 标签有两个必需的属性:src 属性 和 alt 属性。
HTML 与 XHTML 之间的差异
在 HTML 中,<img> 标签没有结束标签。
在 XHTML 中,<img> 标签必须被正确地关闭。
在 HTML 4.01 中,不推荐使用 image 元素的 "align"、"border"、"hspace" 以及 "vspace" 属性。
在 XHTML 1.0 Strict DTD 中,不支持 image 元素的 "align"、"border"、"hspace" 以及 "vspace" 属性。

推荐学习:《HTML视频教程》《css视频教程》
以上就是html怎么设置图片的详细内容,更多请关注自由互联其它相关文章!
