html插入视频的方法:首先创建一个HTML示例文件;然后在body中输入video标签;最后通过“source src=movie.mp4 type=video/mp4”插入视频即可。 本文操作环境:Windows7系统、HTML5CSS3版,DELL G3电脑
html插入视频的方法:首先创建一个HTML示例文件;然后在body中输入video标签;最后通过“<source src="movie.mp4" type="video/mp4">”插入视频即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
在HTML中,插入视频要使用 video 标签。<video> 标签可以定义视频,比如电影片段或其他视频流。
HTML5支持直接在浏览器中播放音频和视频文件,不需要使用 adobe flash 插件。
插件缺点:插件是令浏览器崩溃的主要原因之一,特别是 flash,存在着很多问题。
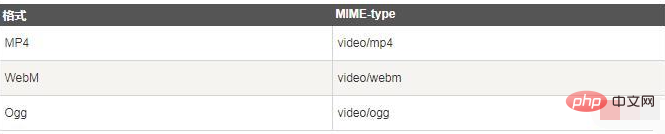
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
提示:可以在 <video> 和 </video> 标签之间放置文本内容,这样不支持 <video> 元素的浏览器就可以显示出该标签的信息。

MP4 = MPEG 4 文件使用 H264 视频编解码器和AAC音频编解码器
WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
音频格式的 MIME 类型

属性值:

示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
效果图:

推荐学习:《HTML视频教程》《css视频教程》
以上就是html如何插入视频的详细内容,更多请关注自由互联其它相关文章!
