在html中,可以使用“video”标签来插入视频,语法格式“video src=视频文件url controls/video”。video标签元素支持三种视频格式:MP4、WebM、Ogg。 本教程操作环境:windows7系统、HTML5版、Del
在html中,可以使用“<video>”标签来插入视频,语法格式“<video src="视频文件url" controls></video>”。video标签元素支持三种视频格式:MP4、WebM、Ogg。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html插入视频
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video src="movie.mp4" controls> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
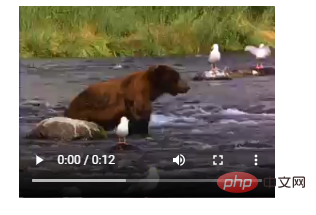
效果图:

HTML5 <video> 标签
<video> 标签定义视频,比如电影片段或其他视频流。
可以在 <video> 和 </video> 标签之间放置文本内容,这样不支持 <video> 元素的浏览器就可以显示出该标签的信息。【推荐教程:《html视频教程》】
<video> 标签中可以添加的属性
metadata
none如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。srcURL要播放的视频的 URL。widthpixels设置视频播放器的宽度。
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。

音频格式的 MIME 类型:
更多编程相关知识,请访问:编程视频!!
以上就是html中怎么放视频的详细内容,更多请关注自由互联其它相关文章!
