html中的描述列表的表示方法:首先写好架构,body中写上【ul】标签,是无序列表;然后写上【ol】标签,是有序列表有序号;最后在浏览器运行效果。 本教程操作环境:windows7系统、
html中的描述列表的表示方法:首先写好架构,body中写上【<ul>】标签,是无序列表;然后写上【<ol>】标签,是有序列表有序号;最后在浏览器运行效果。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html中的描述列表的表示方法:
1、首先我们先写一个小架子

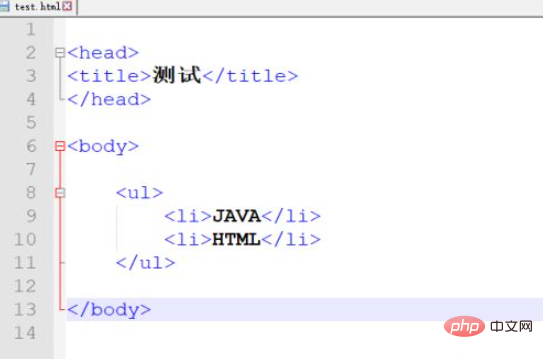
2、接着我们在body中写上<ul>标签,无序列表

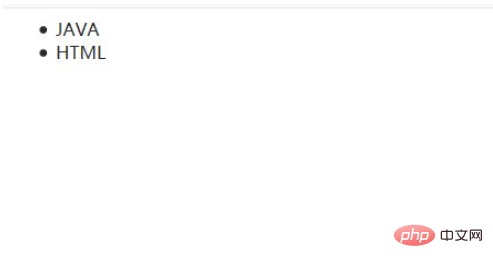
3、我们来看一下浏览器展示效果

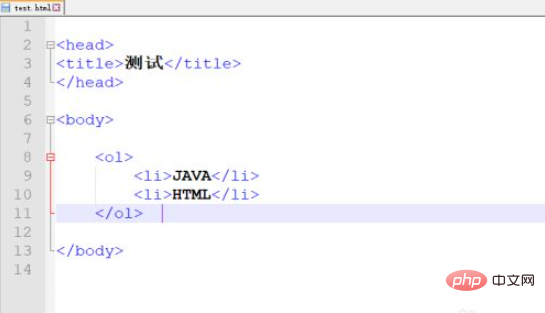
4、有序列表<ol>标签。有序列表有序号

5、看这浏览器的展示效果,是带着序号的

相关学习推荐:html视频教程
以上就是html中的描述列表怎么表示的详细内容,更多请关注自由互联其它相关文章!
