html设置图片长度的方法:1、用width和height控制div的宽度和高度;2、通过【 】自身的属性控制图片大小;3、可以通过【background-size】样式来实现。 本教程操作环境:windows7系统、html5版
html设置图片长度的方法:1、用width和height控制div的宽度和高度;2、通过【
】自身的属性控制图片大小;3、可以通过【background-size】样式来实现。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置图片长度的方法:
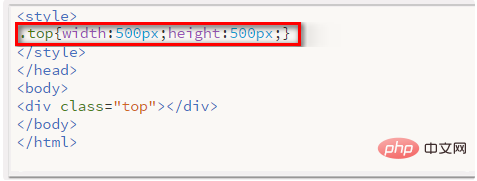
1、首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

2、如果你插入的图片是通过<img>标签的方式来插入的话,可以通过<img>自身的属性控制图片大小,代码格式是:
<img src="图片路径" width="图片宽度" height="图片高度"/>。

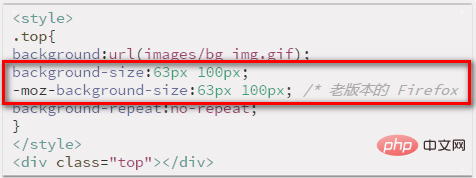
3、如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

相关学习推荐:html视频教程
以上就是html怎么设置图片长度的详细内容,更多请关注自由互联其它相关文章!
