html添加进去歌曲的方法:首先在网页创建DIV,使用embed标签,并为其添加src属性;然后添加autostart属性实现自动播放,代码为【autostart=true】。 本教程操作环境:windows7系统、html5版,
html添加进去歌曲的方法:首先在网页创建DIV,使用embed标签,并为其添加src属性;然后添加autostart属性实现自动播放,代码为【autostart="true"】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html添加进去歌曲的方法:
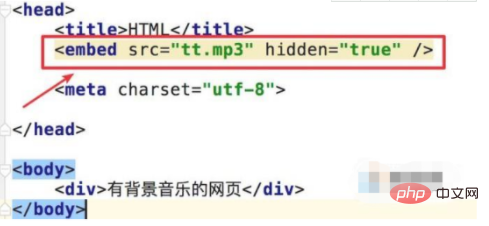
1、首先我们创建一个简单的网页,网页上只有一个DIV,DIV里有一段文本内容。代码如图。

2、要为网页添加背景音乐,我们可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的。
embed src="tt.mp3" hidden="true"

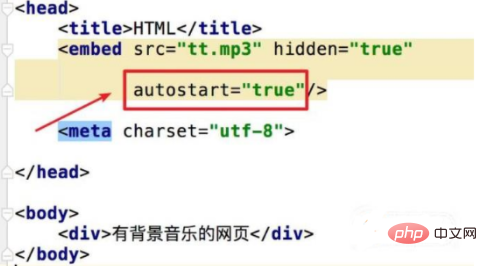
3、因为是背景音乐,所以这个多媒体控件需要隐藏,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加autostart属性,
autostart="true"

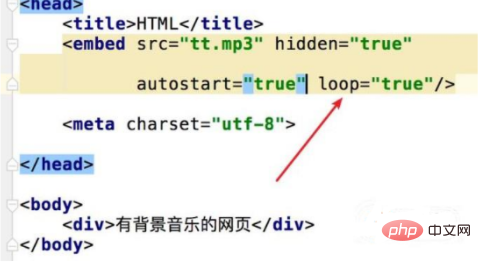
4、默认下多媒体控件只会播放一次,播放完就停止了,如果你的背景音乐想要不停的播放,那可以添加loopn属性,loop="true"。

相关学习推荐:html视频教程
以上就是html怎么添加进去歌曲的详细内容,更多请关注自由互联其它相关文章!
