HTML中设置表格单元格颜色的方法:1、给td标签设置bgcolor属性,语法td bgcolor=颜色值;2、使用background-color属性,语法“td style=background-color:颜色值”。 本教程操作环境:windows7系统、C
HTML中设置表格单元格颜色的方法:1、给td标签设置bgcolor属性,语法<td bgcolor="颜色值">;2、使用background-color属性,语法“<td style="background-color:颜色值">”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用HTML <td> bgcolor 属性
bgcolor 属性规定表格单元格的背景颜色。
语法
<td bgcolor="color_name|hex_number|rgb_number">
属性值
示例:
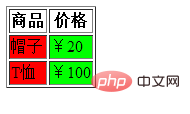
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>
效果图:

2、使用background-color属性
background-color属性设置一个元素的背景颜色。
元素的背景是元素的总大小,包括填充和边界(但不包括边距)。【推荐教程:CSS视频教程 】
属性值:
示例:
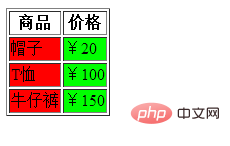
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>
效果图:

更多编程相关知识,请访问:编程视频!!
以上就是HTML怎么设置表格单元格颜色的详细内容,更多请关注自由互联其它相关文章!
