前言
本人在公司主要负责中后台系统的开发,其中路由和权限校验算是非常重要且最为基本的一环。实际开发项目中,关于登录和路由权限的控制参照了vue-element-admin这个明星项目,并在此基础上基于业务进行了整合,接下来我会以这个项目为例,仔细地剖析整个路由和权限校验的过程,也算是对这个知识点的一些总结。
项目总体目录结构
进入今天主题之前,我们先来梳理下整个项目,src目录下的。
- api: 接口请求
- assets: 静态资源
- components: 通用组件
- directive: 自定义指令
- filters: 自定义过滤器
- icons: 图标
- layout: 布局组件(页面架构核心)
- router: 路由配置(路由权限核心模块)
- store: 状态管理
- styles: 样式文件
- utils: 工具方法
- views: 页面组件
- permission.js 权限管理
对这项目感兴趣的同学可以自行,有针对性地学习,除了路由权限校验的功能以外,也包含了很多有意思的功能,相信能够学到不少东西。
路由权限控制逻辑
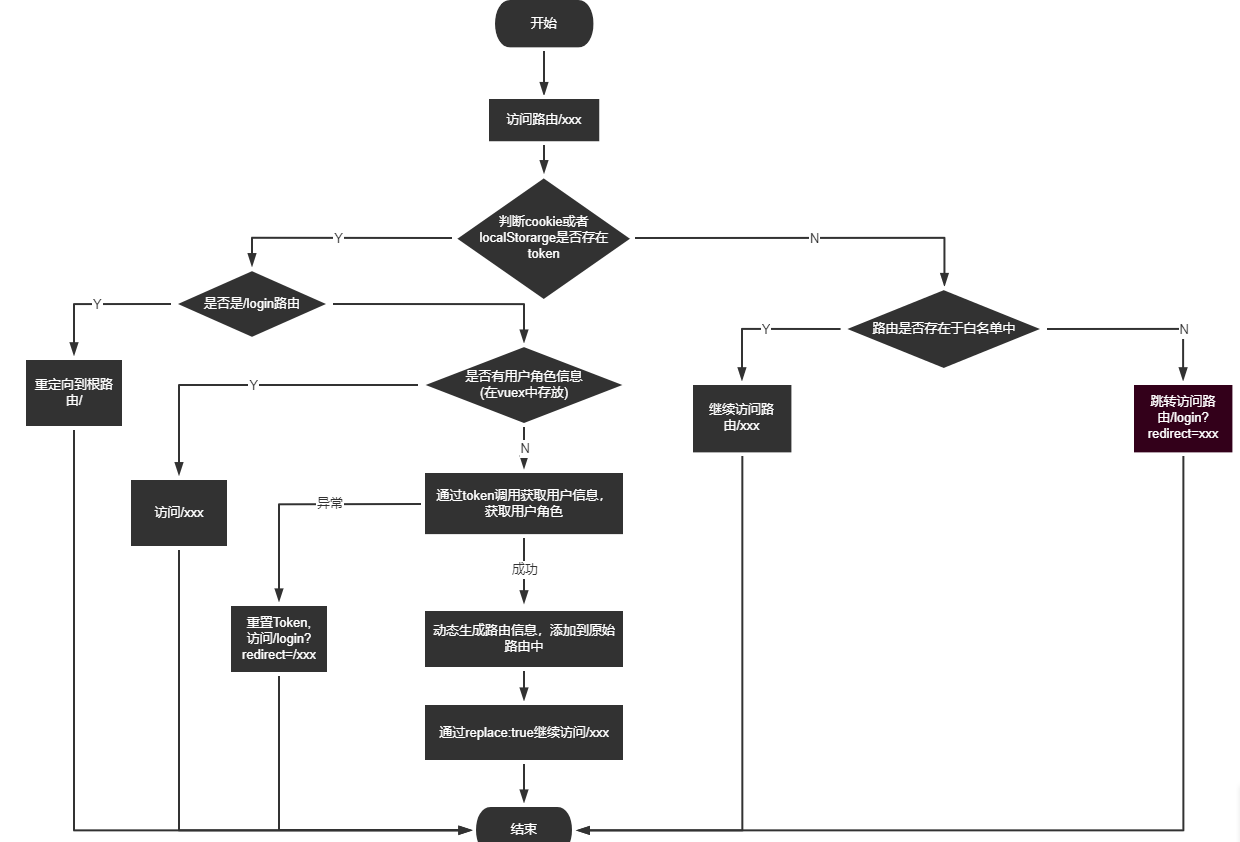
路由处理流程图

路由处理源码分析
我们先找到permission.js文件,此处定义全局路由守卫,也是路由权限中非常关键的核心代码。为方便大家阅读,只摘取了跟路由相关的代码
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import { getToken } from '@/utils/auth' // get token from cookie
NProgress.configure({ showSpinner: false }) // NProgress Configuration
const whiteList = ['/login', '/auth-redirect'] // 白名单配置
router.beforeEach(async(to, from, next) => {
// start progress bar
NProgress.start()
// 有token
if (hasToken) {
if (to.path === '/login')
// 如果当前路径为/login,重定向到首页
next({ path: '/' })
NProgress.done() // hack: https://github.com/PanJiaChen/vue-element-admin/pull/2939
} else {
// determine whether the user has obtained his permission roles through getInfo
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if (hasRoles) {
next()
} else {
try {
// 获取用户信息
const { roles } = await store.dispatch('user/getInfo')
// 根据用户的角色,动态生成路由
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
// 动态添加路由 (将基本的路由信息跟动态路由进行合并)
router.addRoutes(accessRoutes)
// 继续访问
next({ ...to, replace: true })
} catch (error) {
// 删除token
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
// 重定向到登录页面
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 如果在白名单中,则不需要进行任何校验,直接放行
next()
} else {
// 如果不存在于白名单中,则重定向到登录页面.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
router.afterEach(() => {
// finish progress bar
NProgress.done()
})
注意到,代码中的/login?redirect=${jto.path}, 这里的redirect参数主要是用于,在用户登录成功后进行跳转的页面路径。具体功能在/views/login/index.vue文件下
watch: {
$route: {
handler: function(route) {
const query = route.query
if (query) { //路由查询参数
this.redirect = query.redirect
this.otherQuery = this.getOtherQuery(query)
}
},
immediate: true
}
},
// methods下的:
handleLogin() { // 登录函数
this.$refs.loginForm.validate(valid => {
if (valid) { // 账号密码校验成功后
this.$store.dispatch('user/login', this.loginForm)
.then(() => {
// 直接跳转到this.redirect 路径的页面
this.$router.push({ path: this.redirect || '/', query: this.otherQuery })
this.loading = false
})
} else {
// ..
}
})
},
动态路由配置
我们先来看看路由的定义,在/src/router/index.js文件下
export const constantRoutes = [ // 用来定义普通的路由配置,不需要访问权限的
// 路由配置对象
]
export const asyncRoutes = [ // 通过路由元信息meta.roles来设置访问权限,一般来说是个数组
{
path: '/permission',
component: Layout,
redirect: '/permission/page',
alwaysShow: true, // will always show the root menu
name: 'Permission',
meta: {
title: 'Permission',
icon: 'lock',
roles: ['admin', 'editor'] // 通过roles设置路由的权限
},
// ...
}
]
动态添加路由时,本质上就是根据用户的角色信息在asyncRoutes路由配置数组中进行路由筛选,找到相对应的路由,与constantRoutes合并生成最新的路由。
动态添加路由逻辑图

动态路由源码分析
代码入口: permission.js
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
permission/generateRoutes方法入口文件:/strore/modules/permissions.js
import { asyncRoutes, constantRoutes } from '@/router'
const state = {
routes: [],
addRoutes: []
}
const mutations = {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes
state.routes = constantRoutes.concat(routes)
}
}
const actions = {
generateRoutes({ commit }, roles) {
return new Promise(resolve => {
let accessedRoutes
if (roles.includes('admin')) {
// 如果包含了admin,则说明是admin,具有所有模块的访问权限
accessedRoutes = asyncRoutes || []
} else {
// 如果不是管理员,则需要根据用户角色roles和异步路由进行筛选
accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)
}
// 将最终的结果存放到vuex中
commit('SET_ROUTES', accessedRoutes)
// resolve出去
resolve(accessedRoutes)
})
}
}
对异步路由进行筛选,并将最终的结果存放到vuex中,并将结果resolve出去
export function hasPermission(roles, route) {
if (route.meta && route.meta.roles) { // 如果存在meta.roles
// 只要meta.roles中存在与用户角色列表中相同的值,则说明具有访问权限
return roles.some(role => route.meta.roles.includes(role))
} else {
// 不存在meta或者是不存在meta.roles,则说明是通用模块,直接放行
return true
}
}
export function filterAsyncRoutes(routes, roles) {
const res = []
routes.forEach(route => {
const tmp = { ...route }
if (hasPermission(roles, tmp)) { // 相对路由数组的每一项进行访问权限的判断
if (tmp.children) {
// 如果存在children,则递归调用筛选函数
tmp.children = filterAsyncRoutes(tmp.children, roles)
}
// 将处理好的路由配置放入到res中
res.push(tmp)
}
})
return res
}
最后回到/permission.js文件中
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
// 这里的accessRoutes就是筛选之后的路由,
// 最后通过route.addRoutes将constRoutes和accessRoutes进行合并,生成最终的访问路由
router.addRoutes(accessRoutes)
扩展-按钮权限
路由权限控制基本流程已经分析完,接下来我们也来看看项目里的按钮权限控制的实现,实现也比较简单。
基本用法
<div v-permission="['admin','editor']"></div>
import store from '@/store'
function checkPermission(el, binding) {
const { value } = binding
// 从store中拿到我们访问接口后,取到用户角色信息
const roles = store.getters && store.getters.roles
if (value && value instanceof Array) { // 判断传入的值是不是数组,规范化传值
if (value.length > 0) {
const permissionRoles = value
// 只要传入的permissionRoles中,包含了roles其中的一个值即可,则代表有权限
const hasPermission = roles.some(role => {
return permissionRoles.includes(role)
})
// 没有权限则进行删除,不展示。
// v-permission具体实现可以根据业务场景进行修改
if (!hasPermission) {
el.parentNode && el.parentNode.removeChild(el)
}
}
} else {
throw new Error(`need roles! Like v-permission="['admin','editor']"`)
}
}
export default {
inserted(el, binding) {
checkPermission(el, binding)
},
update(el, binding) {
checkPermission(el, binding)
}
}
总结
存在token
存在用户角色信息,则说明该用户的最终可访问的路由已经生成,可以直接放行
不存在用户信息
1.调用获取用户信息接口,获取到用户信息, 将用户信息存放到vuex中
2.判断用户角色
- 如果是管理员则对所有模块具有访问权限
- 非管理员,需要对异步路由进行筛选,通过遍历异步路由,并通过meta.roles与用户信息比较,判断用户是否具有访问权限
3.将最终的可访问路由存放到vuex中,最后通过router.addRoutes,整合最后的路由配置列表
不存在token
如果访问路由在白名单下,则直接进行访问
访问路由不存在白名单下,则重定向到登录页面 path: /login?redirect=/xxx,登录成功后则跳转到/xxx对应的页面
以上就是Vue路由权限控制解析的详细内容,更多关于Vue路由权限控制的资料请关注易盾网络其它相关文章!
