本篇文章给大家带来的内容是关于h5页面如何调用百度地图获取当前位置(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 在项目中越来越多的用到了手
本篇文章给大家带来的内容是关于h5页面如何调用百度地图获取当前位置(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在项目中越来越多的用到了手机的GRS定位功能,使用百度地图API获取当前位置并在地图上标注出来首先应该在官网上注册key 

点击获取密钥,注册获取key。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="
</script>
<title>百度地图的定位</title>
</head>
<body>
<p id="allmap" style="width: 100%;height: 500px;"></p>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
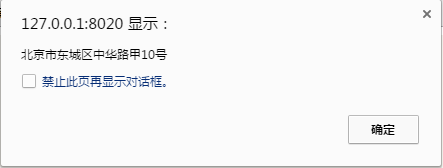
},{enableHighAccuracy: true})</script></body></html>运行结果是: 
(注:用浏览器定位是不准确的,建议用手机进行测试!)
相关推荐:
HTML5调用百度地图API获取当前位置并直接导航目的地的方法
以上就是h5页面如何调用百度地图获取当前位置(代码)的详细内容,更多请关注自由互联其它相关文章!
