textarea属性有:1、accesskey访问元素的键盘快捷键;2、class规定元素的类名;3、contenteditable规定是否允许用户编辑内容;4、contextmenu规定元素的上下文菜单;5、dir元素中内容的文本方向
textarea属性有:1、accesskey访问元素的键盘快捷键;2、class规定元素的类名;3、contenteditable规定是否允许用户编辑内容;4、contextmenu规定元素的上下文菜单;5、dir元素中内容的文本方向。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
textarea属性有:
<textarea>标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔;通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。
textarea 标签是成对出现的,以<textarea>开始,以</textarea>结束
定义一个文本区域 (text-area) (一个多行的文本输入区域)。用户可在此文本区域中写文本。在一个文本区中,您可输入无限数量的文本。文本区中的默认字体是等宽字体 (fixed pitch)。
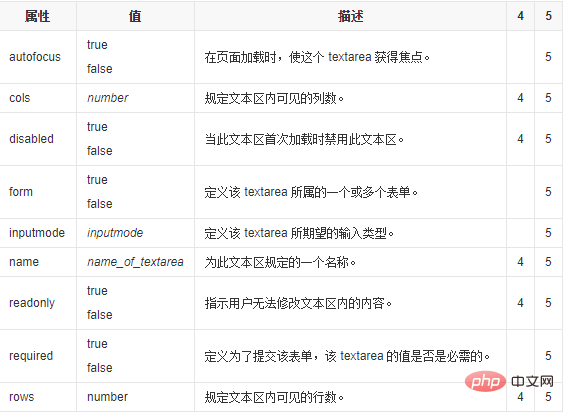
最常用的属性是cols和rows,用来规定textarea的尺寸。另外,还有其他一些属性如下:

HTML 5 中新的全局属性

相关学习推荐:html视频教程
以上就是textarea属性有哪些的详细内容,更多请关注自由互联其它相关文章!
