VS Code运行html文件的方法:首先打开VS Code软件,并新建HTML文件;然后点击VS Code软件左边的“扩展”,并找到“open in browser ”;最后安装install即可运行文件。 本教程操作环境:windows
VS Code运行html文件的方法:首先打开VS Code软件,并新建HTML文件;然后点击VS Code软件左边的“扩展”,并找到“open in browser ”;最后安装install即可运行文件。

本教程操作环境:windows7系统、Visual Studio Code1.52.1版,DELL G3电脑,该方法适用于所有品牌电脑。
VS Code运行html文件的方法:
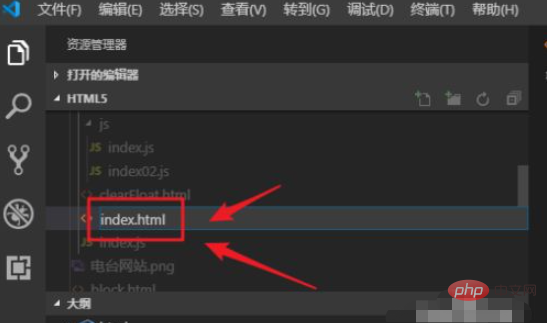
第一步:先打开我们的VS Code软件,然后新建一个HTML文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上

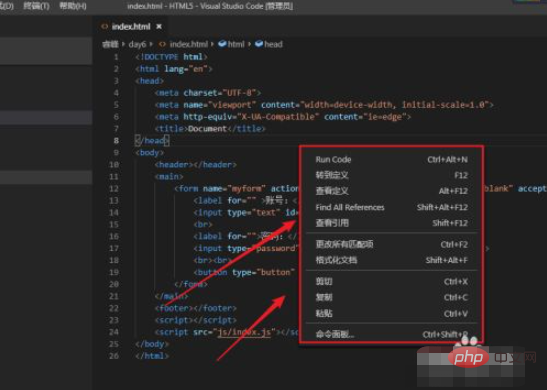
第二步:这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮,那么我们该如何运行HTML文件呢?

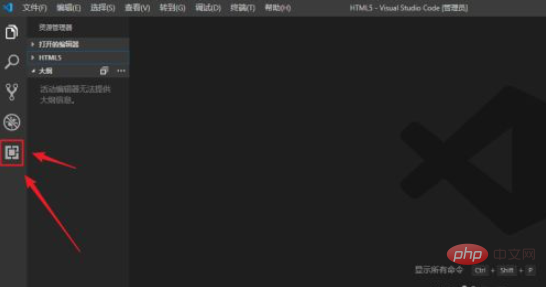
第三步:我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

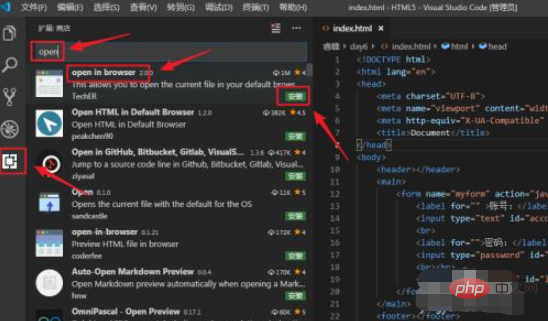
第四步:进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

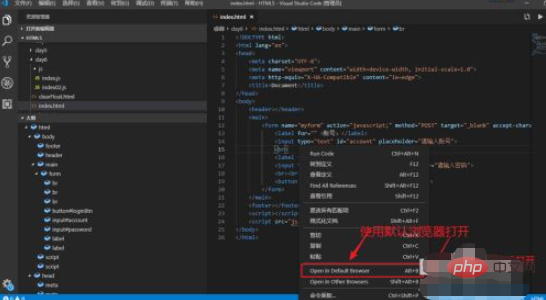
第五步:安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

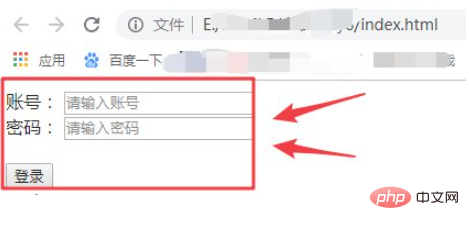
第六步:我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了。

相关学习推荐:html视频教程
以上就是VS Code怎么运行html文件的详细内容,更多请关注自由互联其它相关文章!
