html5 menu标签的定义和用法:
<menu> 标签定义命令的列表或菜单。
<menu> 标签用于上下文菜单、工具栏以及用于列出表单控件和命令。
HTML5 <menu> 标签实例
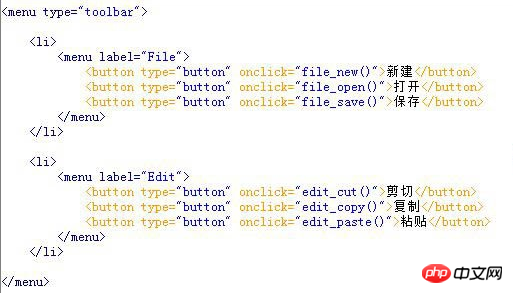
带有两个菜单按钮 ("File" 和 "Edit") 的工具栏,每个按钮都包含带有一系列选项的下拉列表:
<menu type="toolbar"> <li> <menu label="File"> <button type="button" onclick="file_new()">New...</button> <button type="button" onclick="file_open()">Open...</button> <button type="button" onclick="file_save()">Save</button> </menu> </li> <li> <menu label="Edit"> <button type="button" onclick="edit_cut()">Cut</button> <button type="button" onclick="edit_copy()">Copy</button> <button type="button" onclick="edit_paste()">Paste</button> </menu> </li> </menu>
HTML5中的menu标签的两种使用方法:
1.menu标签定义菜单列表
menu元素在HTML4.01中已不被赞成使用,在现在的HTML5中,menu元素已被重新定义,该元素中的列表项同样可使用 li 标签来标记。
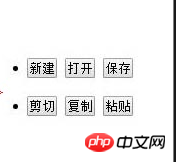
menu标签定义菜单列表,菜单列表通常用于文本菜单,工具条和命令列表选项,当希望列出表单控件时可使用该标签。menu菜单列表在浏览器中显示效果和无序列表是相同的,在这一点上的功能也可以通过无序列表来实现。

运行结果:

html5 menu标签的新属性:
label属性(定义菜单项的可见标记,常用于标记菜单内的嵌套菜单,语法:menu label="File")
type 属性(定义菜单显示的类型,默认值为 "list",语法:menu type="value")
list:默认值。规定一个列表菜单。一个用户可执行或激活的命令列表(li元素)。
toolbar:规定一个工具栏菜单。主动式命令,允许用户立即与命令进行交互。
contextmenu:规定一个上下文菜单,当用户右击元素时将显示上下文菜单。
2.HTML5的menu菜单标签
代码示例
<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" icon="">
</menuitem>
</menu>html5 menu标签的代码解析:
<menu>标签用于上下文菜单、工具栏以及用于列出表单控件和命令;
上例<span>标签的contextmenu属性值即为<menu>属性id的值;
label属性设置的是菜单项的名字;
onclick属性设置点击菜单项的事件;
icon属性设置菜单项左侧小图标;
<menu>标签下可以有多个<menuitem>;
当然,menu属性不止这么多,本文章只是列举出了一些常用的属性。
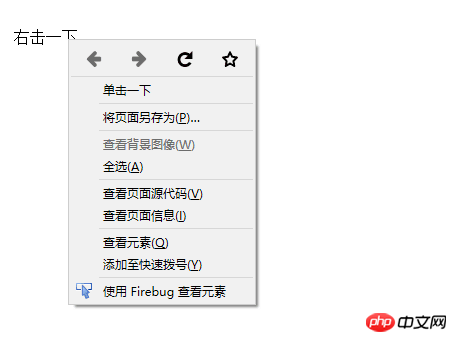
运行结果如下:

html5 menu标签的提示和注释:
提示:请使用 CSS 来设置菜单列表的样式!
HTML 4.01 与 HTML5 之间的差异
在 HTML 4.01 中已弃用 <menu> 元素。
在 HTML5 中重新定义了 <menu> 元素。
HTML 与 XHTML 之间的差异
在 HTML 4.01 中,menu 元素不被赞成使用。
在 XHTML 1.0 Strict DTD 中,menu 元素不被支持。
本篇文章到这里就结束了,如果有什么问题,可以在下方提问
【小编的相关文章】
html sup和sub标签怎么用?html sup标签和sub标签的定义和用法实例
html5 details标签的作用是什么?<details>标签的使用方法介绍(附使用实例)
以上就是html5 menu标签的具体定义和html5menu标签的用法详细解析的详细内容,更多请关注自由互联其它相关文章!
