html让字体自动变色的实现方法:首先新建一个html文件;然后在style标签中,输入css代码如“@keyframes change {0% {color: #333;}50% {color: #f60;}...}”即可让字体自动变色。 本文操作环境:Window
html让字体自动变色的实现方法:首先新建一个html文件;然后在style标签中,输入css代码如“@keyframes change {0% {color: #333;}50% {color: #f60;}...}”即可让字体自动变色。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑
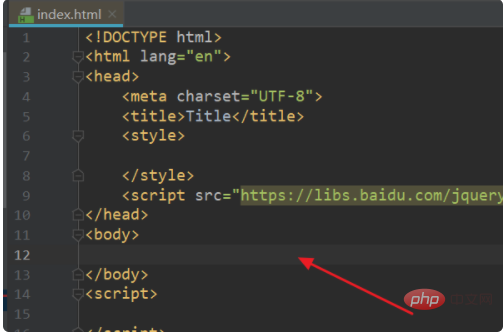
1、首先,打开html编辑器,新建html文件,例如:index.html。

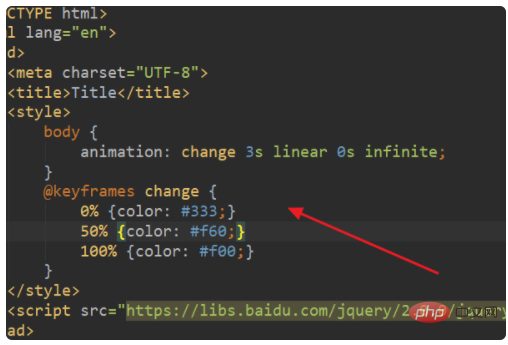
2、在index.html中的<style>标签中,输入css代码:。
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
【推荐:HTML视频教程】
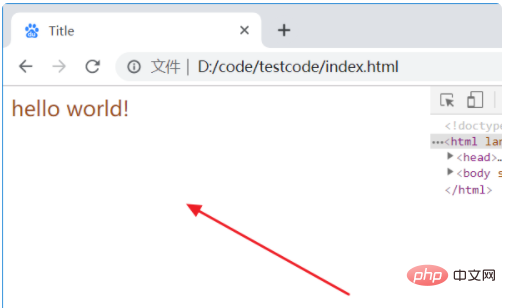
3、浏览器运行index.html页面,此时字体颜色会随着时间的变化而自动变化。

以上就是html如何让字体自动变色的详细内容,更多请关注自由互联其它相关文章!
