html文字居中的样式:1、水平居中样式为“text-align: center;”;2、文字垂直居中样式“line-height:px数值;”;3、文字垂直居中样式“display: flex;align-items: center;”。 本教程操作环境:windo
html文字居中的样式:1、水平居中样式为“text-align: center;”;2、文字垂直居中样式“line-height:px数值;”;3、文字垂直居中样式“display: flex;align-items: center;”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html文字居中
1、文字水平居中--text-align: center;
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
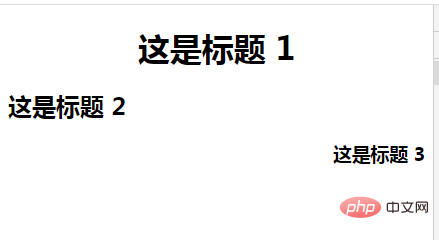
</html>效果图:

【推荐教程:CSS视频教程 、《html视频教程》】
2、文字垂直居中
1)、line-height 使单行文字垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: palegoldenrod;
line-height:300px;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
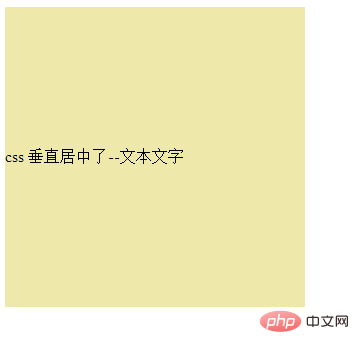
</html>效果图:

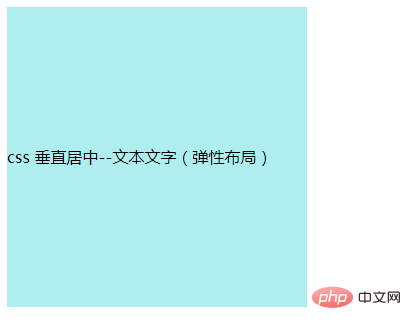
2)、CSS3的flex布局 使文字垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: paleturquoise;
line-height:300px;
/*设置为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
</style>
</head>
<body>
<div class="box">css 垂直居中--文本文字(弹性布局)</div>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
以上就是html文字居中的样式是什么的详细内容,更多请关注自由互联其它相关文章!
