这篇文章主要介绍了html5调用app分享功能示例(WebViewJavascriptBridge)的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。 接到领导任务,写h5移动端活动页面,点击页面内容
接到领导任务,写h5移动端活动页面,点击页面内容调取ios和Android开发自己写的分享功能(包括微信、微信朋友圈、QQ、QQ空间等),包括用户未登录,让其登录后才能分享,分享成功后发起请求给予优惠券功能,下面是所得到的经验,仅供参考。
建议不要使用ShareSDK
直接上干货:不用引用其他库
var u = navigator.userAgent;//判断手机类型
//---------------------------------------安卓手机-------------------------------------------------------//
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) { //安卓机
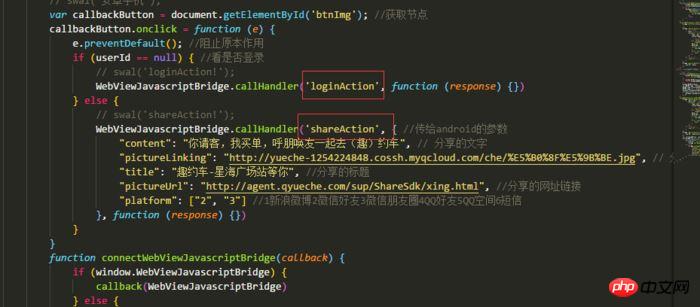
var callbackButton = document.getElementById('btnImg'); //获取节点
callbackButton.onclick = function (e) {
e.preventDefault(); //阻止原本作用
if (userId == null) { //看是否登录,如果没登录
WebViewJavascriptBridge.callHandler('loginAction', function (response) {})//这里是h5页面调取安卓的登录方法
} else {//已经登陆了
WebViewJavascriptBridge.callHandler('shareAction', { //h5页面调取安卓的方法,进行分享传给android的参数,
"content": "你请客,我买单,呼朋唤友一起去(趣)约车", // 分享的文字
"pictureLinking": "http://yueche-1254224848.cossh.myqcloud.com/che/%E5%B0%8F%E5%9B%BE.jpg", // 分享的图片Url
"title": "趣约车-星海广场站等你", //分享的标题
"pictureUrl": "http://agent.qyueche.com/sup/ShareSdk/xing.html", //分享的网址链接
"platform": ["2", "3"] //1新浪微博2微信好友3微信朋友圈4QQ好友5QQ空间6短信
}, function (response) {})
}
}
function connectWebViewJavascriptBridge(callback) {//这里是分享成功后
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener(
'WebViewJavascriptBridgeReady'
, function() {
callback(WebViewJavascriptBridge)
},
false
);
}
}
connectWebViewJavascriptBridge(function(bridge) {
bridge.init(function(message, responseCallback) {
});
bridge.registerHandler('shareComplete', function (data, responseCallback) { //ios回调的方法,
// alert(data)
if (data == 1) { //若果分享成功
$.ajax({ //请求接口去领券
type: "get",
contentType: "application/x-www-form-urlencoded",
// url: "http://main.qyueche.com/api/coupon/receiveCoupon?userId=" + userId +
// "&takeCouponType=2&couponId=176",
url: "http://dev.qyueche.cn/api/coupon/receiveCoupon?userId=" + userId +
"&takeCouponType=2&couponId=187",
data: {},
dataType: "json",
success: function (data) { //领取成功
swal(data.message);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //领取失败
swal('领取失败!');
}
})
} else { //分享失败
swal('分享失败!');
}
})
bridge.registerHandler('loginComplete', function (data, responseCallback) { //ios登录的方法,
userId = data;
})
})
} else if (u.indexOf('iPhone') > -1) {
//---------------------------------------苹果手机-------------------------------------------------------//
// swal("苹果手机");
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
return callback(WebViewJavascriptBridge);
}
if (window.WVJBCallbacks) {
return window.WVJBCallbacks.push(callback);
}
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'https://__bridge_loaded__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function () {
document.documentElement.removeChild(WVJBIframe)
}, 0)
}
setupWebViewJavascriptBridge(function (bridge) {
bridge.registerHandler('shareComplete', function (data, responseCallback) { //ios回调的方法,
if (data.code == 1) { //若果分享成功
$.ajax({ //请求接口去领券
type: "get",
contentType: "application/x-www-form-urlencoded",
// url: "http://main.qyueche.com/api/coupon/receiveCoupon?userId=" + userId +
// "&takeCouponType=2&couponId=176",
url: "http://dev.qyueche.cn/api/coupon/receiveCoupon?userId=" + userId +
"&takeCouponType=2&couponId=187",
data: {},
dataType: "json",
success: function (data) { //领取成功
swal(data.message);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //领取失败
swal('领取失败!');
}
})
} else { //分享失败
swal('分享失败!');
}
})
bridge.registerHandler('loginComplete', function (data, responseCallback) { //ios登录的方法,
userId = data.userId;
})
var callbackButton = document.getElementById('btnImg'); //获取节点
callbackButton.onclick = function (e) { //点击事件
e.preventDefault(); //阻止原本作用
if (userId == null) { //看是否登录
bridge.callHandler('loginAction', function (response) {})
} else {
bridge.callHandler('shareAction', { //传给ios的参数
"content": "你请客,我买单,呼朋唤友一起去(趣)约车", // 分享的文字
"pictureLinking": "http://yueche-1254224848.cossh.myqcloud.com/che/%E5%B0%8F%E5%9B%BE.jpg", // 分享的图片Url
"title": "趣约车-星海广场站等你", //分享的标题
"pictureUrl": "http://agent.qyueche.com/sup/ShareSdk/xing.html", //分享的网址链接
"platform": ["2", "3"] //1新浪微博2微信好友3微信朋友圈4QQ好友5QQ空间6短信
}, function (response) {})
}
}
})
}总的来说,安卓和ios的代码相似度很高,但是代码码放的位置不一样,这点要注意,callHandler是页面调取ios或安卓的方法,registerHandler是ios和安卓调取页面的方法

图片中红框的位置的方法名由h5页面开发者与ios和安卓人员商量定制。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5声音录制和播放功能的实现
js和HTML5基于过滤器从摄像头中捕获视频的方法
HTML5 Plus 实现手机APP拍照或相册选择图片上传的功能
以上就是html5调用app分享功能的介绍的详细内容,更多请关注自由互联其它相关文章!
