问题描述:
在使用Element-ui组件做项目开发时候有可能会使用下拉框组件,如果下拉框组件的option选项是使用v-if指令遍历的,
这样也没有问题,但是如果加上multiple属性,也就是可以多选 就会出现下拉框验证时失效问题.
问题现象:

如图所示,明明已经选择了选项,可是验证还是为空,因此不能提交请求
解决思路:
如果说找遍组件里的方法都无法获得我们适合使用的,那就要动用原生基本功了
console.log一下v-model在此组件上绑定的属性,你发现你绑定的字符串(一般情况下都是String,这里就拿字符串举例说明)打印出来却是Array
所以如果验证必填的话我们就直接判断v-model在此组件上绑定的属性的length是否大于0就好了;其他要求的话可以留言
思路验证:
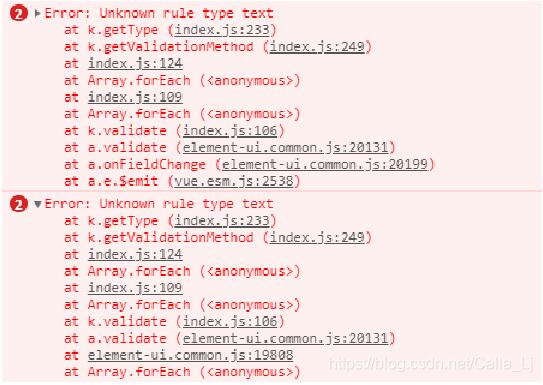
我有试验过在rules增加type: ‘test',表面上看起来是可以的,但是打开控制台,它已经报错了: Unkown rule type text,如下图:

竟然没有type=text属性! 好吧~只能继续
既然多选设置之后输出的是数组, 那就跟chexkbox一样 ,我可以把v-model属性改成[],然后rules里面的type: 'array'实验一下,结果不报错,但是验证也不生效
可见Element还是有坑踩哦,我的项目紧急就先原生解决了,哪天找到组件解决办法我会及时更新的,当然如果谁知道解决办法也请分享给我哦~欢迎技术交流
解决代码
if (this.form.STORE_PROVINCE.length === 0 || this.form.STORE_PROVINCE.length == '') {
this.$message.error('请选择至少一个区域')
return false
} else {
// 要执行的代码
}
以上便可解决了。
补充知识:element ui表单验证select既获取label又获取value
html部分
<el-form-item label="所属公司" prop="comName">
<el-select v-model="ruleForm.comName" placeholder="请选择所属公司" @change="selectGet">
<el-option v-for="item in ruleForm.options2" :key="item.id" :value="item.id" :label="item.comName"></el-option>
</el-select>
</el-form-item>
js部分
//获取selectlabel值
selectGet(vId){
let obj = {};
obj = this.ruleForm.options2.find((item)=>{//this.ruleForm
return item.id === vId;//筛选出匹配数据
});
console.log(obj.comName);//我这边的name就是对应label的
},
在data return里边定义
data(){
return{
ruleForm:{
options:[
{id:1,comName:'BEIJING'},
{id:2,comName:'TIANJIN'}
]
}
}
}
以上这篇解决VUE项目使用Element-ui 下拉组件的验证失效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
