如果你想了解更多关于bootstrap的知识,可以点击: bootstrap教程 首先 需要在 application.properties 文件中添加这句 spring.mvc.static-path-pattern=/** 不然是使用不了的 还有一种办法就是 使用boot

如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程
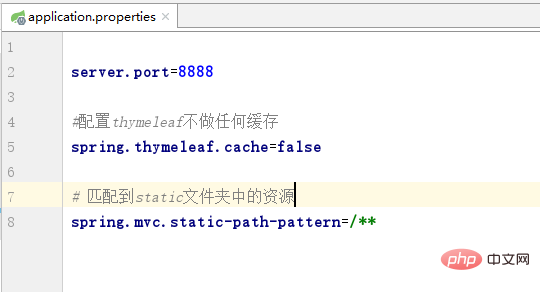
首先 需要在 application.properties 文件中添加这句
spring.mvc.static-path-pattern=/**

不然是使用不了的
还有一种办法就是 使用bootstrap的cdn地址,不怕麻烦的话,【斜脸笑】,建议还是使用以上方式
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstap demo </title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
</head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
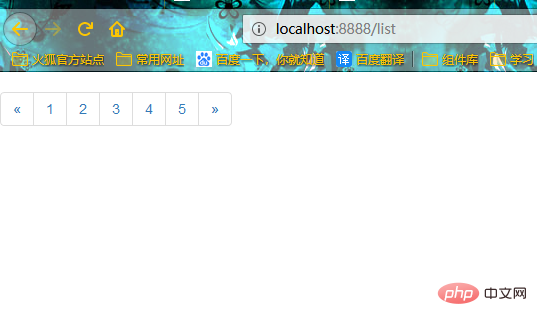
</html>效果图:

以上就是springboot怎么用bootstrap的详细内容,更多请关注自由互联其它相关文章!
