Bootstrap heading是什么意思 Bootstrap heading就是Bootstrap 页面标题(Page Header)的意思。 页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标

Bootstrap heading是什么意思
Bootstrap heading就是Bootstrap 页面标题(Page Header)的意思。
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用。
如需使用页面标题(Page Header),请把您的标题放置在带有 class .page-header 的 <div> 中:
实例
<div class="page-header">
<h1>页面标题实例
<small>子标题</small>
</h1>
</div><p>这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。</p>
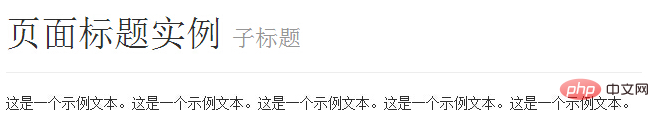
结果如下所示:

相关推荐:《bootstrap教程》
以上就是Bootstrap heading是什么意思的详细内容,更多请关注自由互联其它相关文章!
