前言
在使用Nuxt.js时可能会遇到一个这样的问题?
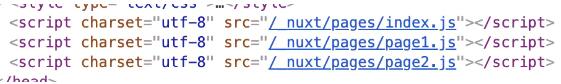
当打开请求页面的时候,所有页面都被请求了。

这正是<router-link>组件所有的特性。
首先说一下router-link
router-link
<router-link>是使vue项目具有路由功能的应用点击组件。
nuxt-link
先看一下官方api介绍<nuxt-link>

正如官方所说<nuxt-link>使用方式和用途<router-link>是一致的。
但,后面说将来我们会为<nuxt-link>组件增加更多的功能特性,例如资源预加载,用于提升 nuxt.js 应用的响应速度。
当写这篇文章时,nuxt.js 官方已经实现了如它所说的将来功能特性。也许API文档没有及时更新吧!
所以特性正如上面前面的问题。
使用<nuxt-link to"/xxx">xxx</nuxt-link>时, 同时会加载所链接的页面资源。

资源预加载,所以提升 nuxt.js 应用的响应速度。
总结
如果跳转一个页面需要预先加载该页面时可以使用<nuxt-link>。
如果跳转一个页面需要异步加载该页面时可以使用<router-link>,
或者使用 this.$router api。
补充知识:nuxt中必须要知道的一点 关于 nuxt-link 和 a 标签的区别
在nuxt项目中可以有两种方式进行路由跳转
1、使用nuxt-link标签
<nuxt-link to="/shop/cart">购物车</nuxt-link>
2、使用a标签
<a href="/shop/cart" rel="external nofollow" >购物车</a>
这两个的区别是
nuxt-link还是在现在的体系中进行加载
a相当于另外打开了一个页面
尤其当你使用了vuex进行数据绑定的时候,使用nuxt-link切换到其他页面不会感觉到数据的变化,而使用a数据会卡顿一下再显示
以上这篇Nuxt.js nuxt-link与router-link的区别说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
