推荐教程: Bootstrap教程 示例代码 div class=input-group div class=input-icon-group input type=text class=form-control fc-clear / span id=scan data-role=md class=md md-center-focus-weak fa-lg input-icon input-icon-md style=display

推荐教程:Bootstrap教程
示例代码
<div class="input-group">
<div class="input-icon-group">
<input type="text" class="form-control fc-clear" />
<span id="scan" data-role="md" class="md md-center-focus-weak fa-lg input-icon input-icon-md" style="display: inline;">
</span>
</div>
<span class="input-group-btn">
<button class="btn btn-primary" type="button">
批号 </button>
</span>
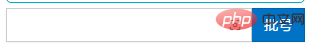
</div>效果图:

解读:
1、首先使得他们在一行主要是"input-group"、“input-icon-group”和“input-group-btn”属性起作用
2、使得input里面的图标在input里面展现的效果主要是“input-icon input-icon-md”起作用,和“display: inline”起作用。
3、对于input框能够占据整行空隙,而不是宽度很小,起作用的是“form-control”。
4、对于input框里面输入文字后,不会覆盖图标,起作用的是“fc-clear”。
以上就是bootstrap怎么给input加图标的详细内容,更多请关注自由互联其它相关文章!
