
推荐教程:BootStrap教程
写前端都会面临的一个问题就是分页,如果是纯js分页也是可以的,只是可能代码量比较大,所以今天写一个关于用bootstrap框架分页的例子,希望以后可以帮助到一些对这方面比较头疼的码农。
首先需要明确的一点是,哪些数据是需要分页的,单从数据显示上其实是没有必要分页的,因为页面是可以显示的出来的,但是作为一个相对比较合格的前端,你首先要考虑的不仅仅是这个功能是不是可以实现,而是要考虑用户体验是不是好的,在既有功能上如果可以更多的考虑用户体验的问题,那么才可以算是一个相对比较合格的前端工程师。
1、首先我们将需要用的数据准备好(这个一般是ajax请求到的数据,现在我们直接放到一个js里面,加载js的时候直接取出数据)
var testboke = {
"code":200,
"message":null,
"data":{
"total":17,//总条数
"size":10,//分页大小-默认为0
"pages":2,//总页数
"current":1,//当前页数
"records":[//author-riverLethe-double-slash-note数据部分
{
"id":17,//项目id
"userName":"Night夜",//发起人名称
"companyName":"康佰裕",//发起人公司名称
"ptypeName":"13",//发起项目类别
"pask":"13",
"pname":"13",
"pdesc":"13"
},
{
"id":16,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"12",
"pask":"12",
"pname":"12",
"pdesc":"12"
},
{
"id":15,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"11",
"pask":"11",
"pname":"11",
"pdesc":"11"
},
{
"id":14,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"9",
"pask":"9",
"pname":"9",
"pdesc":"9"
},
{
"id":13,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"7",
"pask":"7",
"pname":"7",
"pdesc":"7"
},
{
"id":12,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"6",
"pask":"6",
"pname":"6",
"pdesc":"6"
},
{
"id":11,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"5",
"pask":"5",
"pname":"5",
"pdesc":"5"
},
{
"id":10,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"4",
"pask":"4",
"pname":"4",
"pdesc":"4"
},
{
"id":9,
"userName":"BB机",
"companyName":"北京电影",
"ptypeName":"3",
"pask":"3",
"pname":"3",
"pdesc":"3"
},
{
"id":8,
"userName":"Night夜",
"companyName":"康佰裕",
"ptypeName":"2",
"pask":"2",
"pname":"2",
"pdesc":"2"
}
]
}
}2、接下来画页面的表格:
<body> <div class="templatemo-content col-1 light-gray-bg"> <div class="templatemo-top-nav-container"> <div class="row"> <nav class="templatemo-top-nav col-lg-12 col-md-12"> <li> <a href="">发起项目列表管理</a> </li> </nav> </div> </div> <!--正文部分--> <div style="background: #E8E8E8;height: 60rem;"> <div class="templatemo-content-container"> <div class="templatemo-content-widget no-padding"> <!--表头--> <div class="panel-heading templatemo-position-relative"> <h2 class="text-uppercase">发起项目列表</h2></div> <div class="panel panel-default table-responsive" id="mainContent"> </div> </div> </div> </div> <div class="pagination-wrap" id="callBackPager"> </div> <footer class="text-right"> <p>Copyright © 2018 Company Name | Designed by <a href="http://www.csdn.com" target="_parent">csdn</a> </p> </footer> </body>
这个时候也页面上是没有任何的元素的,因为我们需要的是将页面上的表格用js动态的画出来,这样才可以实现取出来的数据是可以分页的,但是画表格的前提是你要可以拿到数据对不对,所以接下来应该是拿数据,而不是急着画表格,因为没有数据的时候你的表格即使是画出来了,也是显示不出来的,那么我们开始拿数据:
3、我们写一个函数取数据:
/*将数据取出来*/
function data(curr, limit) {
//console.log("tot:"+totalCount)
/*拿到总数据*/
totalCount = testboke.data.total; //取出来的是数据总量
dataLIst = testboke.data.records; // 将数据放到一个数组里面(dataLIst 还未声明,莫着急)
createTable(curr, limit, totalCount);
console.log("tot:"+totalCount)
}4、加载分页的js(bootstrap的分页js)
<link href="../../css/font-awesome.min.css" rel="stylesheet" /> <link href="../../css/bootstrap.min.css" rel="stylesheet" /> <link href="../../css/templatemo-style.css" rel="stylesheet" /> <link href="../../css/layui/css/layui.css" rel="stylesheet" /> <script src="../../js/bootstrap.min.js" type="text/javascript"></script> <script src="../../js/jquery-1.8.3-min.js" type="text/javascript"></script> <script src="../../js/jquery.min.js" type="text/javascript"></script> <script src="../../js/extendPagination.js" type="text/javascript"></script> <script src="../../js/layui/lay/dest/layui.all.js" type="text/javascript"></script> <!--引如测试数据的js--> <script src="../../js/testcode.js" type="text/javascript"></script>
上面的这些js,css都可以去cdn上面找到,除了testcode,在最上面,就是我们加载数据的js。
5、下面就是将分页的代码写上:
var currPage = 1;
var totalCount;
var dataLIst = [];
window.onload = function() {
/*取到总条数*/
/*每页显示多少条 10条*/
var limit = 10;
data(currPage, limit)
//console.log(totalCount)
createTable(1, limit, totalCount);
$('#callBackPager').extendPagination({
totalCount: totalCount,
limit: limit,
callback: function(curr, limit, totalCount) {
data(curr, limit)
}
});
} 加载以后的效果是这样的:

6、这个时候就是已经基本将数据处理好了,只是没有将数据放进去,最后我们将数据放进去就可以了,(我的写法不建议借鉴,很多现成的循环画表格的方法,我是原生的拼接字符串写的,不嫌麻烦的可以自己拼一下,毕竟不管是什么框架,最底层的还是这样的实现原理)
/*创建的是一个表格,并将数据放进去*/
function createTable(currPage, limit, total) {
var html = [],
showNum = limit;
if(total - (currPage * limit) < 0) showNum = total - ((currPage - 1) * limit);
html.push(' <table class="table table-striped table-bordered templatemo-user-table" style="margin-left: 0;">');
html.push(' <thead><tr><th>序号</th><th>项目名称</th><th>类别</th><th>发起人</th><th>单位</th><th>详情</th><th>操作</th></tr></thead><tbody>');
for(var i = 0; i < showNum; i++) {
html.push('<tr>');
html.push('<td>' + dataLIst[i].id + '</td>');
html.push('<td>' + dataLIst[i].pname + '</td>');
html.push('<td>' + dataLIst[i].ptypeName + '</td>');
html.push('<td>' + dataLIst[i].userName + '</td>');
html.push('<td>' + dataLIst[i].companyName + '</td>');
html.push('<td><a href="project_details_init.html?id='+dataLIst[i].id+'" class="templatemo-edit-btn">详情</a></td>');
html.push('<td><button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"1")>同意' +
'</button> <button class="templatemo-edit-btn" οnclick=checkproject(' + dataLIst[i].id + ',"2")>拒绝</button></td>');
html.push('</tr>');
}
html.push('</tbody></table>');
var mainObj = $('#mainContent');
mainObj.empty();
mainObj.html(html.join(''));
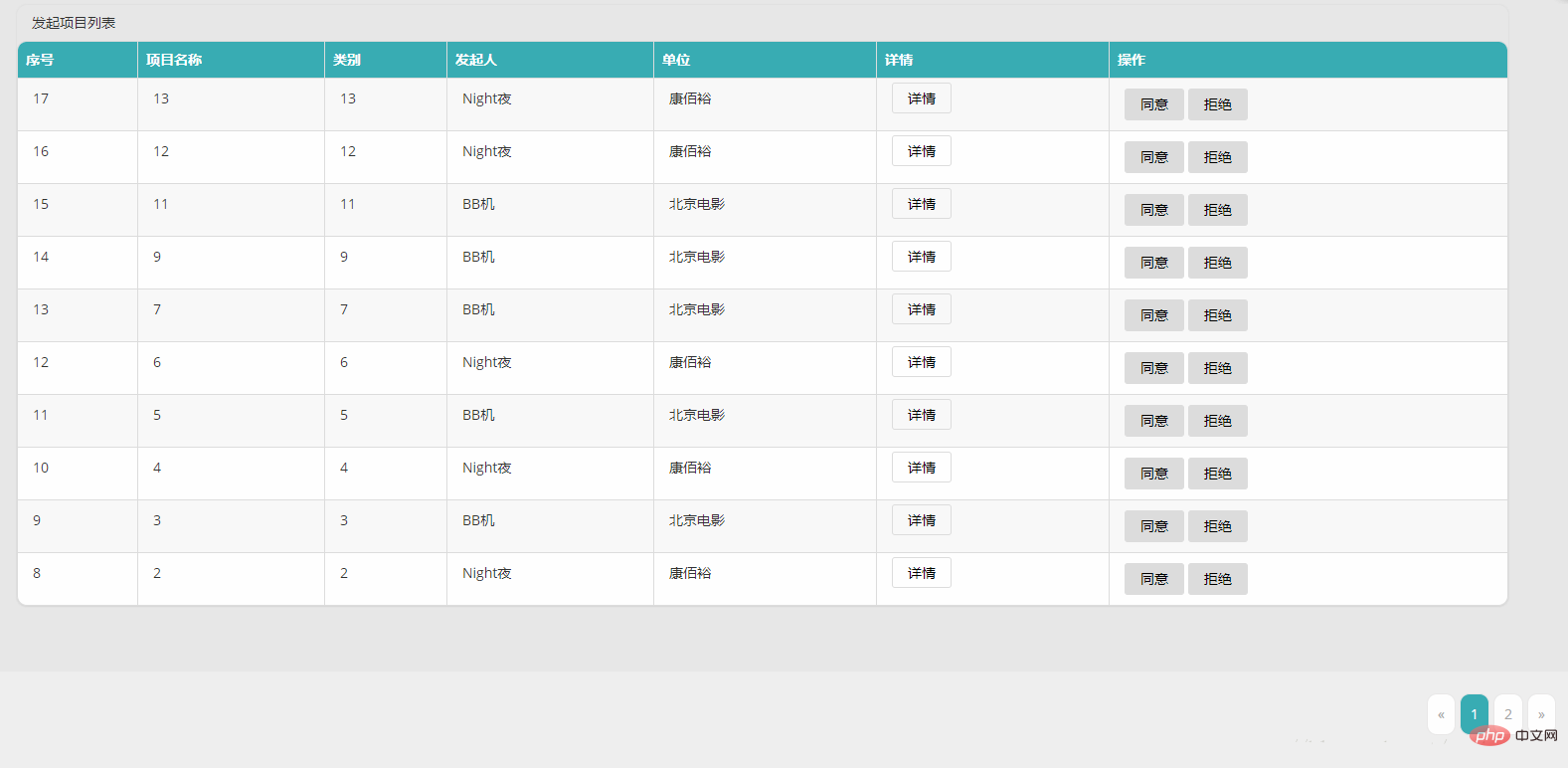
}最终效果图:

ok,到这里基本就已经将一个页面加载数据和分页处理结束了,是不是很简单,其实本来就不难,只是很多的时候我们不想去测试,当然中间取数据的地方是ajax来处理的,但是为了给你们举例子,我只能将ajax那块取数据的地方直接写到js里面,这个数据是动态的,用ajax取数据的时候,然后就是这个分页其实是后端给数据的时候就已经分好的,我们只是将数据拿到,告诉他页码,他给我们对应页码的数据,前端如果将所有的数据全部拿出来,是不是不可以分页呢?不是的,也是可以的,只是这样的分页性能会很差,因为每次你拿到的数据都是数据库查询所有的数据拿出来的数据,这样对数据库的压力太大了,我们一般叫这种分页为假分页。
以上就是bootstrap怎么实现分页的详细内容,更多请关注自由互联其它相关文章!
