在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。 1、.has-warning:警告状态(黄色) (推荐学习:Bootstrap视频教程) 2、.has-error:

1、.has-warning:警告状态(黄色)(推荐学习:Bootstrap视频教程)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>
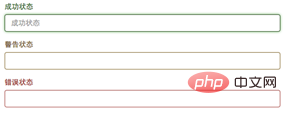
效果图:

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上就是bootstrap中验证提示状态的类有什么的详细内容,更多请关注自由互联其它相关文章!
